Šiame įraše bus paaiškinta, kaip sudaryti lentelę su „JavaScript“ objektų masyvu.
Kaip sukurti lentelę iš objektų masyvo „JavaScript“?
Norėdami sukurti lentelę iš objektų masyvo, naudosime šiuos metodus:
Išnagrinėkime kiekvieną metodą po vieną!
1 būdas: kurkite lentelę iš objektų masyvo naudodami „JavaScript“ HTML lentelės eilutę
„JavaScript“ tikslas styga “ skirta tekstui, skaičiams ar specialiiesiems simboliams saugoti. Eilutės apibrėžiamos uždarant simbolį arba simbolių grupę dvigubomis arba viengubomis kabutėmis. Tiksliau, jie taip pat naudojami kuriant lenteles.
Paimkime pavyzdį, kad gautume aiškią koncepciją, kaip sukurti lentelę iš objektų masyvo naudojant lentelės eilutę.
Pavyzdys
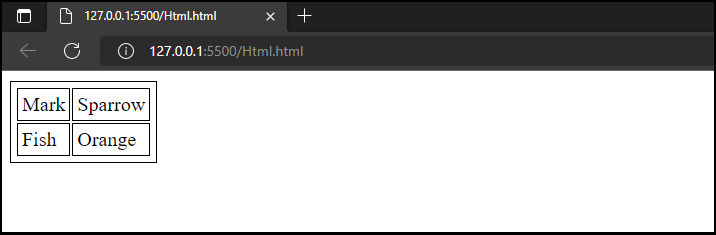
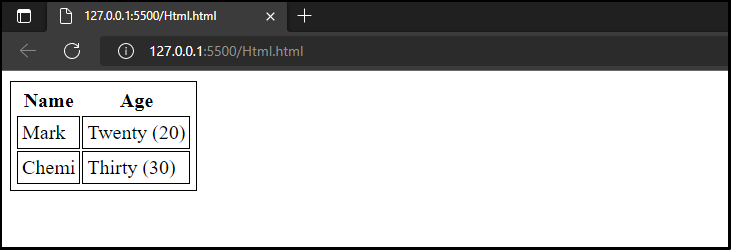
Mūsų pavyzdyje mes naudosime „ Paskelbkime „ masyvas “ ir priskirkite tam tikras reikšmes: Inicijuoti kintamąjį “ Lentelė “, kad išsaugotumėte HTML lentelės eilutę: Nurodykite du langelius eilutėje nustatydami reikšmę ' du ' iš ' ląstelės “ kintamasis: Tada naudokite „ masyvas.for Every() “ metodas, skirtas perduoti kiekvieną masyvo elementą iš funkcijos. Tada nustatykite „ {value} 'su identifikatoriumi' $ “ viduje “ Priskirkite lentelės uždarymo žymas kintamajam ' Lentelė ' naudojant ' += ' operatorius. Tada susiekite lentelės turinį su sukurtu sudėtiniu rodiniu, naudodami jo sudėtinį rodinį. Tam naudokite „ nuvertinimas () “ metodą ir perduokite jam ID ir įdėkite vidinį HTML, kad nustatytumėte reikšmes kintamojo lentelėje: Mūsų CSS faile , kai kurias savybes pritaikysime lentelei ir jos duomenų langeliams. Norėdami tai padaryti, nustatysime „ siena „turtas, kurio vertė“ 1px vientisas “, kad nustatytumėte kraštinę aplink lentelę ir jos langelius, ir „ kamšalas „turtas, kurio vertė“ 3 piks “, kad sukurtumėte apibrėžtą erdvę aplink elemento turinį pagal apibrėžtą kraštą: Išsaugokite nurodytą kodą, atidarykite HTML failą ir peržiūrėkite masyvo objektų lentelę: Išnagrinėkime dar vieną metodą, kaip sukurti lentelę iš „JavaScript“ objektų masyvo. „ žemėlapis () “ metodas kiekvienam masyvo elementui pritaiko konkrečią funkciją ir mainais suteikia naują masyvą. Tačiau šis metodas neatlieka jokių pakeitimų pradiniame masyve. Taip pat galite naudoti map() metodą, kad sudarytumėte lentelę su objektų masyvu. Sukurkime masyvą naudodami „ leisti “ raktinį žodį. Priskirkite kai kurias reikšmes objekto savybėms arba raktams: Pasiekite jau sukurtą konteinerį naudodami bettlement() metodą ir naudokite ' insertAdjacentHTML() “ būdas pridėti lentelės žymas: Naudoti ' Object.keys() “ metodą, kad pasiektumėte apibrėžto objekto raktus ir tada naudokite „ prisijungti () “ metodą, kad juos kaip antraštes „ Pridėję lentelės antraštės uždarymo žymą ir lentelės eilutę bei duomenų atidarymo žymą, naudosime „ žemėlapis () “ būdas skambinti “ Object.values() “ metodo funkciją kiekvienai objekto raktų vertei, tada naudokite „ prisijungti () “ metodą, norėdami įdėti juos į eilutę ir pereiti prie kitos: Kaip matote, mes sėkmingai sukūrėme lentelę iš apibrėžto objektų masyvo: Apžvelgėme efektyvius būdus, kaip sukurti lentelę iš daugybės „JavaScript“ objektų. „JavaScript“, norint sudaryti lentelę iš objektų masyvo, HTML „ stalo ' eilutę arba ' žemėlapis () “ metodas gali būti naudojamas. Norėdami tai padaryti, nurodykite div žymą su ID. Tada abiem metodais deklaruokite objektų masyvą, išsaugokite lentelės žymas kintamuosiuose arba tiesiogiai grąžinkite jas į prijungtą HTML elementą su duomenimis. Šiame įraše buvo aptartas lentelės kūrimo iš objektų masyvo naudojant JavaScript metodą.
buvo masyvas = [ 'Ženklas' , 'Žvirblis' , 'Žuvis' , 'oranžinė' ] ;
' ; ' ;
“ žymą. Tada paskelbkite kintamąjį ' a “, kad pridėtumėte prie indekso padidėjimo “ i “ ir nurodykite „ jeigu ' sąlyga tokiu būdu, kad jei likusios langelių reikšmės ir sukurtas kintamasis yra lygus nuliui, o reikšmė ' a “ nėra vienodo masyvo ilgio, tada pertraukite į kitą lentelės eilutę arba eilutę: masyvas. dėl Kiekvienas ( ( vertė, t ) => {
Lentelė += ` < TD > $ { vertė } TD > ` ;
čia yra = i + 1 ;
jeigu ( a % ląstelės == 0 && a != masyvas. ilgio ) {
Lentelė += '' ;
} } ) ;
dokumentas. menkinimas ( 'konteineris' ) . vidinis HTML = Lentelė ;
siena : 1px vientisas ;
kamšalas : 3 piks ;
}

2 būdas: kurkite lentelę iš objektų masyvo naudodami „JavaScript“ metodą map().
Pavyzdys
{ 'Vardas' : 'Ženklas' , 'amžius' : 'Dvidešimt (20)' } ,
{ 'Vardas' : 'Kas mane' , 'amžius' : „Trisdešimt (30)“ } ]
` < stalo >< tr >< th >
“ žyma: $ { Objektas . raktai ( masyvas [ 0 ] ) . prisijungti ( ' ' ) }
. prisijungti ( „“ ) ) . prisijungti ( „ “ ) } stalo > ` )

Išvada