Šioje pamokoje bus aprašyta „onClick“ su „JavaScript“ nustatymo procedūra.
Kaip nustatyti „onClick“ naudojant „JavaScript“.
Norėdami nustatyti paspaudus naudojant „JavaScript“, yra du skirtingi metodai, kurie yra:
- Pirmasis būdas yra priskirti vertę HTML elementui paspaudus atributas naudojant JavaScript.
- Antrasis būdas yra aiškiai pridėti įvykių klausytoją prie HTML įvykio, kuris tikrina, ar „ spustelėkite “ renginys.
1 pavyzdys: priskirkite reikšmę HTML elemento onclick atributui naudodami „JavaScript“.
HTML faile sukurkite antraštę ir mygtuką „ Paspausk mane 'su ID' js “, kuri suaktyvins „JavaScript“ funkciją spustelėjus ją.
< h2 > Nustatyti „onClick“ nuosavybė su „JavaScript“. h2 >
< mygtuko ID = 'js' > Paspausk mane mygtuką >
Kitame veiksme bus pasiekiamas sukurtas mygtukas ir „ paspaudus “ atributas bus pridėtas prie jo. Spustelėjus mygtuką, bus atlikta nurodyta funkcija ir „ stilius.fono spalva “ ypatybė pakeis mygtuko spalvą taip:
dokumentas. getElementById ( 'js' ) . paspaudus = funkcija jsFunc ( ) {
dokumentas. getElementById ( 'js' ) . stilius . fono spalva = 'Violetinė' ;
}
Atitinkama išvestis bus tokia:

2 pavyzdys: HTML įvykyje aiškiai pridėkite įvykių klausytoją
Sukurkite mygtuką ' Paspauskite čia! 'ir priskiria ID' įvykis “, kuris suaktyvins addEventListener() metodą 'spustelėkite' įvykis:
< mygtuko ID = 'įvykis' > Paspauskite čia ! stiprus > mygtuką stiprus >>
Paimkite mygtuką naudodami jį id ir tada pridėkite ' addEventListener() “ metodą išlaikant “ spustelėkite 'įvykis ir funkcija' eventFunc “, kur bus pakeista mygtuko fono spalva:
dokumentas. getElementById ( 'įvykis' ) . addEventListener ( 'spausti' , eventFunc ) ;funkcija eventFunc ( ) {
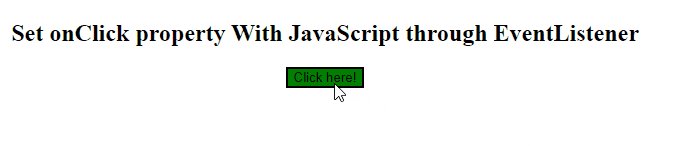
dokumentas. getElementById ( 'įvykis' ) . stilius . fono spalva = 'Žalias' ;
}
Išvestis

3 pavyzdys: Visų onClick metodų naudojimas vienu metu
Šiame pavyzdyje visų metodų veikimas bus rodomas vienu metu. Pirmasis yra numatytasis atributo onclick pridėjimo pačioje HTML žymoje būdas. Po to taip pat buvo demonstruojami du „onclick“ atributo nustatymo „JavaScript“ pagalba būdai.
Šiame pavyzdyje sukurkite tris mygtukus ir peržiūrėkite atributo onclick funkcionalumą.
- Pirmasis mygtukas ' Spustelėkite “ vadinsis „ htmlFunc() “ paspaudimo įvykyje.
- Mygtukas ' Paspausk mane “ bus pasiekiamas su jam priskirtu ID “ js “, tada mygtuko onclick atributui priskirkite vertę naudodami „JavaScript“.
- Mygtukas ' Paspauskite čia! “ bus pasiekiamas naudojant ID “ įvykis “, tada pridėkite „ addEventListener() “ metodas su juo:
< mygtuko ID = 'js' > Paspausk mane mygtuką >< br >< br >
< mygtuko ID = 'įvykis' > Paspauskite čia ! mygtuką >
Žemiau esanti funkcija suaktyvins „ paspaudus 'mygtuko įvykis' Spustelėkite “:
funkcija htmlFunc ( ) {budrus ( „Mygtukas, kurį spustelėjo HTML onClick įvykis“ ) ;
}
Spustelėjus „ Paspausk mane “ mygtuką, suaktyvins šią funkciją, kur bus rodomas įspėjamasis pranešimas.
dokumentas. getElementById ( 'js' ) . paspaudus = funkcija jsFunc ( ) {budrus ( 'Mygtukas, kurį spustelėjo JavaScript onClick funkcija' ) ;
}
Nurodyta funkcija suaktyvins mygtuką ' Paspauskite čia! “:
dokumentas. getElementById ( 'įvykis' ) . addEventListener ( 'spausti' , eventFunc ) ;funkcija eventFunc ( ) {
budrus ( Mygtukas, kurį spustelėjo „JavaScript onClick with EventListener Method“ ) ;
}
Išvestis parodys įspėjimo pranešimus kiekvieną mygtuko paspaudimą:

Išvada
Norint nustatyti onclick naudojant „JavaScript“, yra du skirtingi būdai: pirmasis – priskirti reikšmę HTML elemento „onclick“ atributui naudojant „JavaScript“, o antrasis būdas – aiškiai pridėti įvykių klausytoją prie HTML įvykio, kuris tikrina, ar „ spustelėkite “ renginys. Šiame vadove apibrėžiami „onClick“ nustatymo su „JavaScript“ metodai ir pavyzdžiai.