Šiame vadove bus parodyta visa greito Node.js SASS/SCSS projekto nustatymo procedūra.
Kaip nustatyti greitą Node.js Sass/SCSS projektą?
SASS naudoja grynas CSS savybes, kad atliktų pasirinkto elemento stilių. Jis įgalina originalų CSS, įtraukdamas matematines ir kintamąsias funkcijas. Jis taiko stilių DOM hierarchijoje. Integruodamas SASS su Node.js, kūrėjas gali labai lengvai sukurti projekto stilių, kad jis būtų patrauklesnis ir tobulesnis.
Atlikime toliau nurodytus veiksmus, norėdami nustatyti Node.js projektą kartu su SASS / SCSS.
1 veiksmas: „SASS“ diegimas
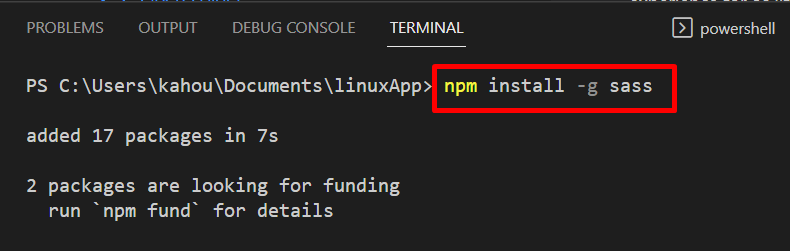
Pirmiausia įdiekite „ SASS “ visame pasaulyje Node.js projekte naudojant mazgo paketų tvarkyklę “ npm “ per šią komandą:
npm install -g sass
Išvestis rodo, kad „ saas “ paketas buvo įdiegtas:

2 veiksmas: katalogų kūrimas
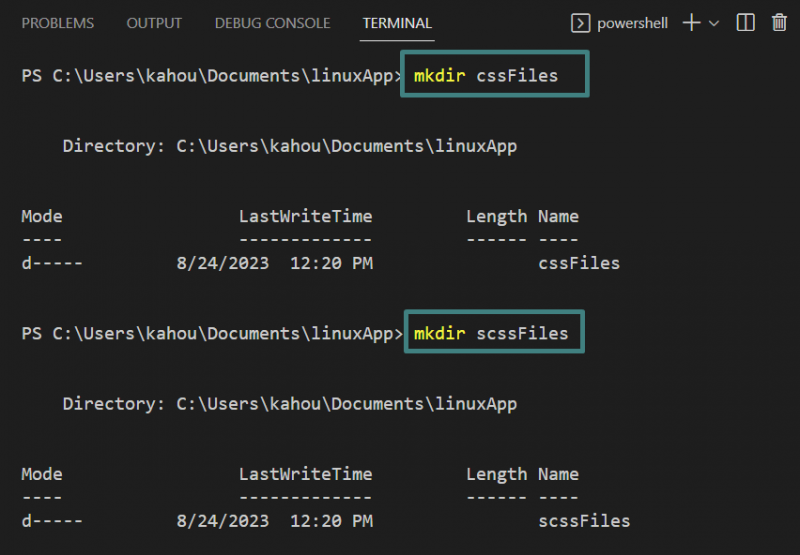
Tada sukurkite atskirus katalogus ir CSS, ir SCSS failams naudodami šią komandą „mkdir“:
mkdir cssFiles
mkdir scssFiles
Galima pastebėti, kad aukščiau „ mkdir komanda sukūrė „ cssFiles “ ir „ scssFiles “ katalogai:

3 veiksmas: susiekite SASS modulį
Dabar naudokite „ sass “ modulį, kad būtų galima stebėti bet kokius pakeitimus esamuose „“ failuose scssFiles “ katalogą. Modifikacijos atveju jis automatiškai sukurs CSS failus susietoje „ cssFiles “ katalogą ir įdėkite tuos pačius scss duomenis į CSS failą.
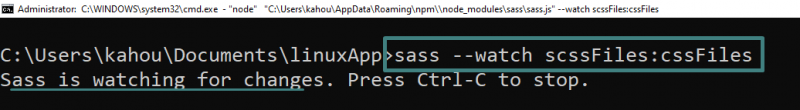
Komanda, kuri turi būti vykdoma žiūrint ir susiejant „ sass “ modulis yra toks:
sass -- žiūrėti scssFiles : cssFilesDabar „saas“ stebi visų rūšių pakeitimus „scssFiles“ kataloge.

Pastaba: Aukščiau pateikta komanda turėtų būti vykdoma sistemos komandų eilutėje, nes ji neveiks įrankių terminaluose, tokiuose kaip „Visual Studio“ kodas.
4 veiksmas: SCSS ir atitinkamų CSS failų kūrimas
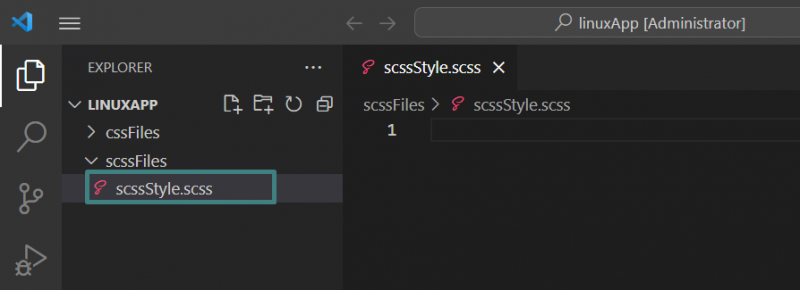
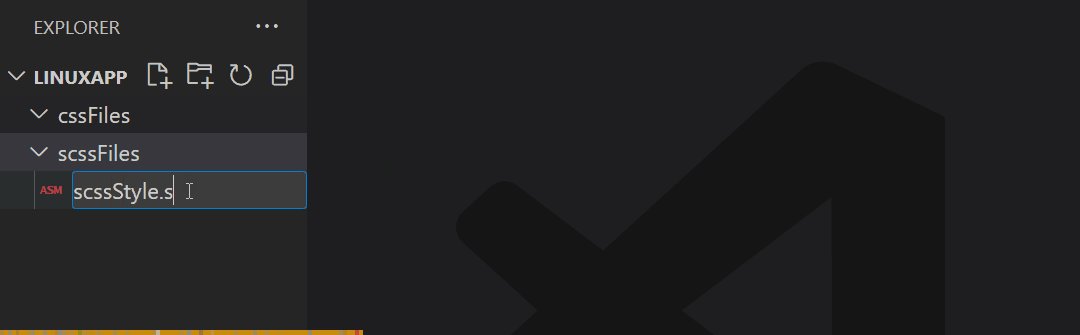
Šiame žingsnyje tuščias failas pavadinimu ' scssStyle ' su ' scss ' plėtinys sukuriamas viduje ' scssFiles “ katalogas:

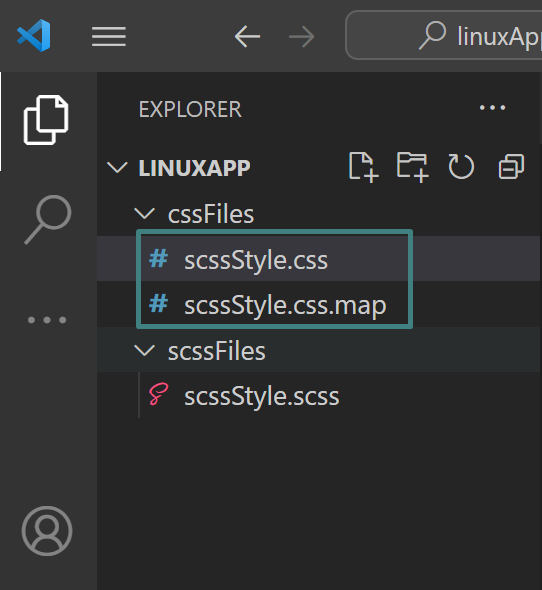
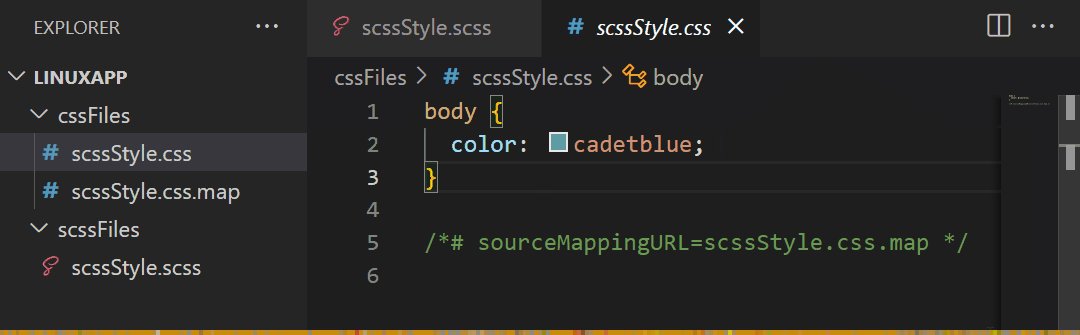
Po to du failai pavadinimu „ scssStyle.css “ ir „ scssStyle.css.map “ automatiškai sukuriamas „ sass “ modulis, esantis “ cssFiles “ katalogą, kaip parodyta žemiau:

5 veiksmas: kodo įvedimas
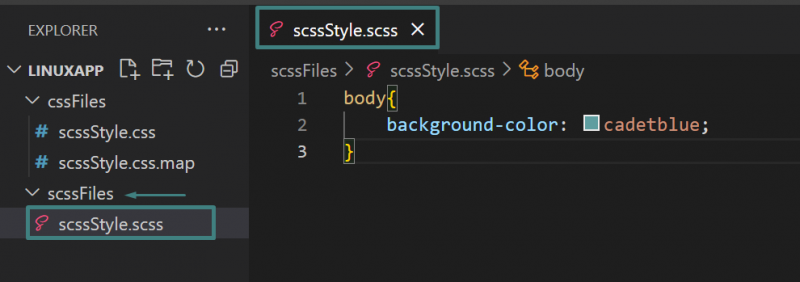
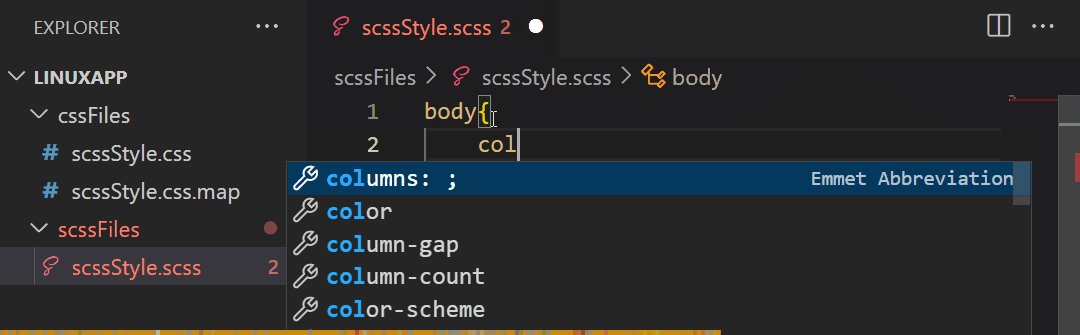
Galiausiai įveskite SCSS kodą į „ scssStyle.scss ' kaip parodyta žemiau:

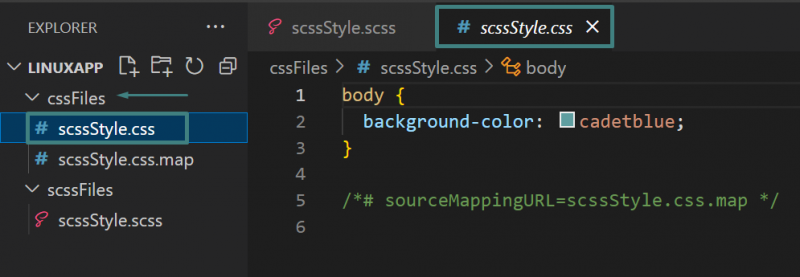
Dabar tas pats kodas CSS formatu automatiškai įterpiamas į ' scssStyle.css “ failas:

Vizualiai pavaizduokime 4 ir 5 žingsnius gif pagalba:

Šiame vadove paaiškinta, kaip sukurti Node.js SASS\SCSS projektą.
Išvada
Norėdami nustatyti greitą Node.js SASS/SCSS projektą, pirmiausia įdiekite modulį “ sass “ modulį, tada sukurkite du katalogus, skirtus „ SASS\SCSS “ failą ir kitą – „ CSS “ failus. Po to padarykite „ sass “ modulį, kad peržiūrėtumėte bet kokius pakeitimus naujai sukurtuose kataloguose per „ sass – žiūrėti sass:css “ komanda. Atlikus šį veiksmą, „CSS“ aplanke automatiškai sugeneruojamas „SASS\SCSS“ failas ir du „CSS“ failai. Jei vartotojas modifikuoja „SASS\SCSS“ failus, nauji pakeitimai bus automatiškai įterpti į CSS failus. Šiame vadove paaiškinta visa Node.js SASS\SCSS projekto nustatymo procedūra.