Navigator yra objektas, teikiantis įvairias ypatybes, skirtas dabartinėms žiniatinklio naršyklės funkcijoms ir ypatybėms, kurios padeda kūrėjams pasirinkti tinkamą naršyklę savo programai, gauti. Šis ' Navigatorius “ objektas siūlo ypatybę pavadinimu „userAgentData“, kurioje pateikiami duomenys, susiję su dabartine žiniatinklio naršykle, pvz., vartotojo sąsajos dizainas, šrifto dydžiai arba sąveikos, kad geriau atitiktų vartotojo aplinką. Yra daug kitų navigatoriaus objekto teikiamų savybių, kurios trumpai aptariamos mūsų straipsnyje straipsnis1 ir 2 straipsnis .
Šiame tinklaraštyje bus paaiškinta „Navigator“ objekto „userAgentData“ ypatybė „JavaScript“.
Kaip suprasti Navigator userAgentData ypatybę?
Informacija, kurią pateikė „ userAgentData “ nuosavybė leidžia kūrėjams ieškoti skirtingose naršyklės aplinkose ir nustatyti bet kokias problemas, kurios gali kilti konkrečiose platformose. Jį galima pasiekti per „ Navigatorius “ objektas. Savybių reikšmės “ prekės ženklai“, „mobilusis“ ir „platforma“. “ galima gauti naudojant „ userAgentData “ objekto Navigator nuosavybė.
Sintaksė
Navigatorius“ userAgentData ypatybė turi tokią sintaksę:
navigatorius. userAgentData
Aukščiau pateikta sintaksė grąžina reikšmes tokioms savybėms kaip ' prekės ženklai“, „mobilusis“ ir „platforma“. “, palyginti su žiniatinklio naršykle.
Sukurkime programą, skirtą praktiniam demonstravimui:
< kūnas >< h1 stilius = 'spalva: kadeto mėlyna;' > Linux < / h1 >< mygtuką paspaudus = 'prekės ženklai ()' > Gaukite prekių ženklus < / mygtuką >
< mygtuką paspaudus = 'mobilusis()' > Atkurti mobilųjį telefoną < / mygtuką >
< mygtuką paspaudus = 'platforma()' > Gaukite prekių ženklus < / mygtuką >
< scenarijus >
funkcijų prekės ženklai (){
console.log(navigator.userAgentData.brands)
}
function mobile(){
console.log('Jūs žiūrite mobiliajame telefone: ' + navigator.userAgentData.mobile)
}
function platform(){
console.log('Jūsų naudojama platforma arba operacinė sistema:\n ' + navigator.userAgentData.platform)
}
< / scenarijus >
< / kūnas >
Aukščiau esančiame kodų bloke rodomo kodo aprašymas yra toks:
- Pirma, trys „< mygtuką >“ naudojamos žymos, kurios vadina „ prekės ženklai ()“, „mobilusis ()“ ir „platforma () “ pagal užsakymą sukurtas funkcijas naudojant „onclick“ įvykių klausytoją.
- Viduje „< scenarijus >“ žymą, apibrėžkite „ prekių ženklų ()“ funkcija, kuri nuskaito žiniatinklio naršyklės prekės ženklo informaciją naudojant „navigator.userAgentData.brands“ nuosavybę. Taip pat konsolėje rodyti šios nuosavybės gautą rezultatą.
- Tuo pačiu būdu apibrėžkite „ mobilusis ()“ ir „platforma () “ funkcijas ir naudokite „ navigator.userAgentData.mobile“ ir „navigator.userAgentData.platform“ “ savybes.
- Šios savybės grąžina atitinkamus duomenis per konsolę.
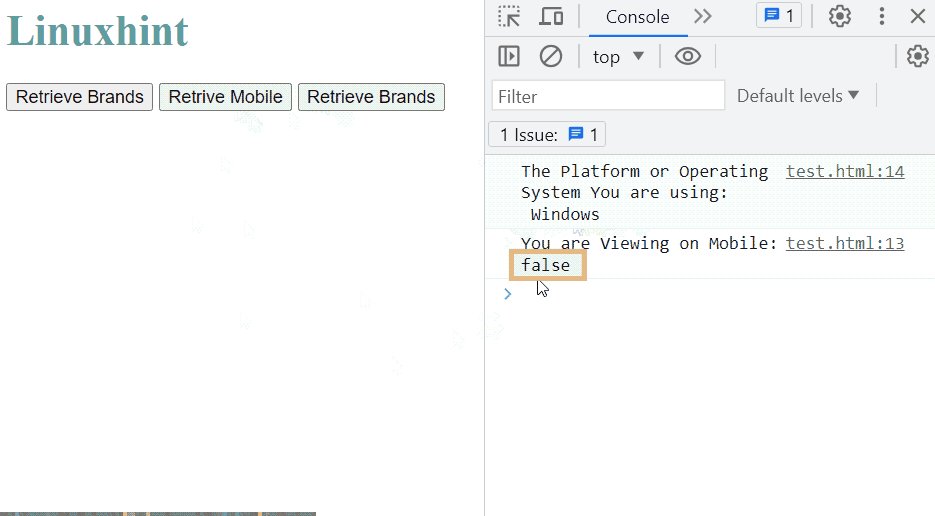
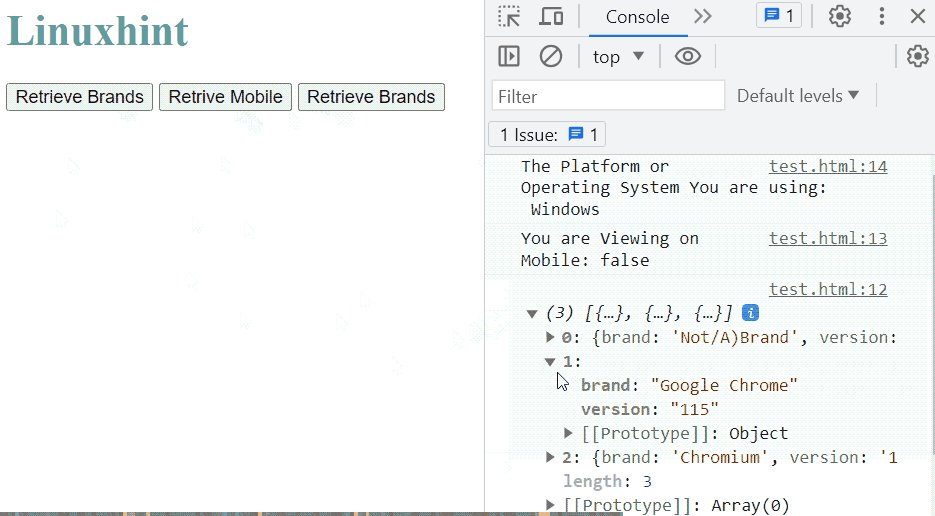
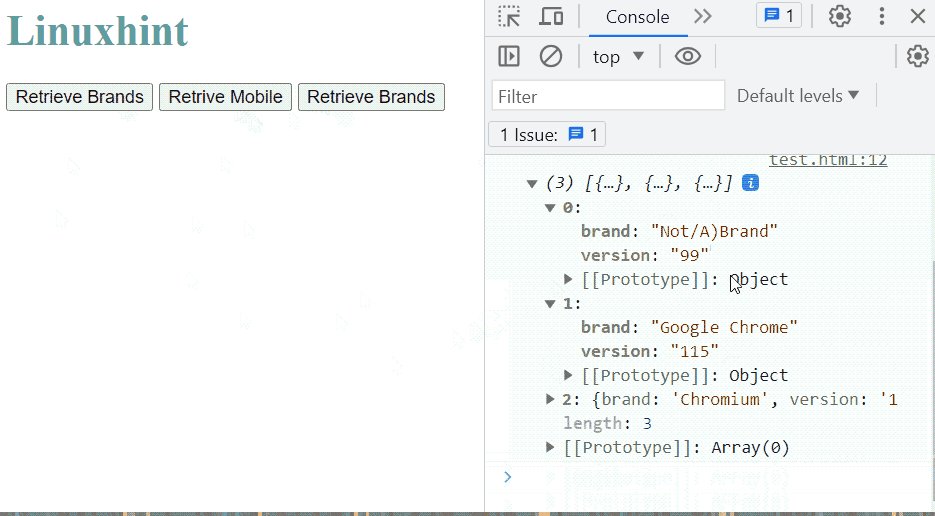
Galutinis rezultatas atrodo taip:

Išvestis rodo, kad spustelėjus mygtuką atitinkama reikšmė gaunama ir rodoma konsolės lange.
Papildomas patarimas: „Navigator userAgent Property“ naudojimas
„ vartotojo atstovas “ turtą taip pat teikia “ navigatorius “, jis grąžina dabartinės vartotojo naudojamos naršyklės pavadinimą, versiją ir platformą. Praktinis šios navigatoriaus savybės demonstravimas pateiktas žemiau:
< kūnas >< h1 stilius = 'spalva: kadeto mėlyna;' > Linux užuomina < / h1 >
< mygtuką paspaudus = 'naršyklės duomenys()' > Susiję su naršykle Duomenys < / mygtuką >
< p id = 'taikinys' >< / p >< scenarijus >
funkcija naršyklėDuomenys ( ) { console.log ( navigator.userAgent ) }
< / scenarijus >
< / kūnas >
Aukščiau pateiktas kodas apibūdinamas taip:
- Pirma, „< mygtuką >“ žyma naudojama kartu su „ paspaudus “ įvykių klausytojas, kuris iškviečia funkciją „browserData()“.
- Toliau šis „ naršyklės duomenys ()“ funkcija yra apibrėžta „<“ viduje scenarijus >“ žymą. Ši funkcija naudoja ' navigator.userAgent “, o rezultatas bus rodomas konsolėje.
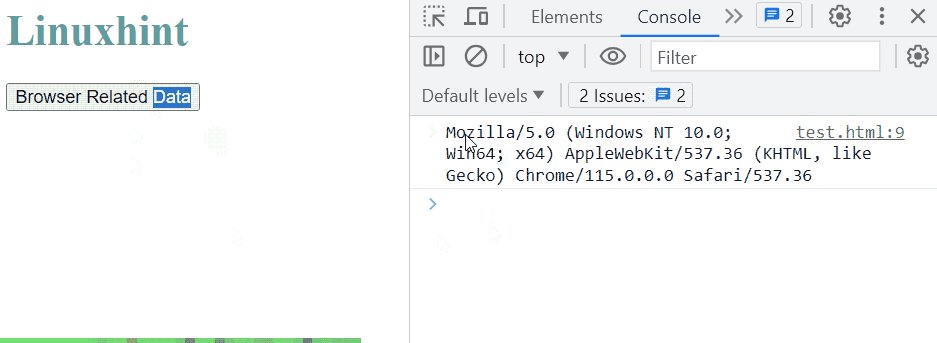
Tinklalapio peržiūra užpildžius aukščiau pateiktą kodą:

Išvestis rodo, kad duomenys, susiję su žiniatinklio naršykle, buvo gauti ir rodomi konsolės lange.
Išmokote procedūrą, kaip suprasti navigatoriaus userAgentData ypatybę.
Išvada
„ navigator.userAgentData “ nuosavybė nuskaito konkrečios naršyklės reikšmes, kurios labai padeda kūrėjams kuriant programą specialiai vienai ar kelioms žiniatinklio naršyklėms. Ši nuosavybė gali nuskaityti „ prekės ženklai“, „mobilusis“ ir „platforma“. “ eilutes, grąžinamos reikšmės įvairiose naršyklėse skiriasi. Eilutę reikia pritvirtinti prie ' navigator.userAgentData “ ypatybę, kad grąžintumėte tik tos eilutės vertę. Šis tinklaraštis sėkmingai paaiškino, kaip naudoti ypatybę navigator.userAgentData „JavaScript“.