Šis įrašas paaiškins praktinį jQuery fadeOut() metodo įgyvendinimą, kad būtų sukurtas sklandus išnykimo efektas.
Kaip sukurti sklandų išnykimo efektą naudojant „jQuery“ fadeOut() metodą?
„jQuery“ Išnykti() “ metodas paslepia pasirinktą elementą palaipsniui mažindamas jo neskaidrumą. Šis metodas pakeičia pasirinkto elemento būseną iš matomos į paslėptą. Paslėptas elementas nerodomas tinklalapyje, kol vartotojas jo neparodo dar kartą naudodamas „ fadeIn() “ metodas.
Sintaksė
$ ( parinkiklis ) . Išnykti ( greitis, palengvinimas, atgalinis skambutis ) ;
Aukščiau pateikta sintaksė palaiko šiuos pasirenkamus parametrus, kad būtų galima tinkinti išnykimo efektą:
- greitis: Jis nurodo blukimo efekto greitį milisekundėmis. Pagal numatytuosius nustatymus jo reikšmė yra „400 ms“. Be to, jis taip pat palaiko dvi integruotas reikšmes „lėtas“ ir „greitas“.
- palengvinimas: Tai rodo nykstantį animacijos greitį skirtinguose taškuose. Pagal numatytuosius nustatymus jo reikšmė yra „sūpynės (lėčiau pradžioje / pabaigoje ir lėčiau viduryje)“. Be to, jis taip pat veikia tiesiniu režimu (nuolatinis greitis nykstančioje animacijoje)“.
- perskambink: Ji apibrėžia vartotojo apibrėžtą funkciją, kuri vykdoma užbaigus blukimo animaciją, kad būtų atlikta apibrėžta užduotis.
Naudokime aukščiau aprašytą metodą praktiškai.
HTML kodas
Prieš pereidami prie „fadeOut()“ metodo, pažiūrėkite į šį HTML kodą, kuris sukuria pavyzdinį „div“ elementą, kuriame bus atliktas išnykimo efektas:
< mygtuką > Išnykti ( Slėpti Elementas ) mygtuką >< br >< br >< dal id = 'myDiv' stilius = 'aukštis: 80 tšk.; plotis: 300 piks.; kraštinė: 2 piks. juoda; paraštė: automatinė; teksto lygiavimas: centre' >
< h2 > Sveiki atvykę į Linuxhint h2 >
div >
Aukščiau pateiktose kodo eilutėse:
- „
“ žyma prideda mygtuko elementą. - „ “ žyma sukuria div elementą, kurio ID „myDiv“, ir kuriamas naudojant šias stiliaus savybes (aukštis, plotis, kraštinė, paraštė, teksto lygiavimas).
- Divo viduje yra „ “ žyma nurodo pirmąjį 2 lygio paantraštės elementą.
Dabar pradėkite nuo pirmojo pavyzdžio.
1 pavyzdys: Sukurkite sklandų išnykimo efektą naudodami numatytąją fadeOut() reikšmę
Pirmame pavyzdyje slepiamas suderintas div elementas, naudojant „fadeOut()“ metodą, kurio numatytoji reikšmė „400 ms“:
< scenarijus >
$ ( dokumentas ) . pasiruošę ( funkcija ( ) {
$ ( 'mygtukas' ) . spustelėkite ( funkcija ( ) {
$ ( „#myDiv“ ) . Išnykti ( ) ;
} ) ;
} ) ;
scenarijus >Aukščiau pateiktose kodo eilutėse:
- Pirma, „ pasiruošęs () ” metodas vykdo nurodytas funkcijas, kai įkeliamas dabartinis HTML dokumentas/DOM.
- Toliau „ spustelėkite () “ metodas vykdo susietą funkciją spustelėjus mygtuką, kai spustelėjamas susietas mygtuko parinkiklis.
- Po to „ Išnykti() “ metodas paslepia pasiekiamą div elementą, kurio ID yra „myDiv“ 400 ms, t. y. numatytoji reikšmė.
Išvestis

Pastebima, kad spustelėjus mygtuką „div“ elementas palaipsniui išnyksta per „400 ms“.
2 pavyzdys: Sukurkite sklandų išnykimo efektą naudodami fadeOut() 'speed' parametrą
Šiame pavyzdyje naudojamas „fadeOut()“ metodas su įtaisytomis parametro „speed“ reikšmėmis (lėtas / greitas):
< scenarijus >
$ ( dokumentas ) . pasiruošę ( funkcija ( ) {
$ ( 'mygtukas' ) . spustelėkite ( funkcija ( ) {
$ ( „#myDiv“ ) . Išnykti ( 'lėtas' ) ;
} ) ;
} ) ;
scenarijus >Dabar „ Išnykti() “ metodas praeina „ lėtas “ reikšmę kaip parametrą, kad sklandžiai sukurtų išnykimo efektą, t. y. pakeistų pasirinkto div elemento būseną iš matomos į paslėptą.
Išvestis

Matyti, kad spustelėjus mygtuką, pasirinktas div elementas lėtai slepiasi.
3 pavyzdys: Sukurkite sklandų išnykimo efektą naudodami fadeOut() 'duration' parametrą
Šiame pavyzdyje taikomas „fadeOut()“ metodas, kurio trukmės parametras yra konkretus milisekundžių skaičius:
< scenarijus >
$ ( dokumentas ) . pasiruošę ( funkcija ( ) {
$ ( 'mygtukas' ) . spustelėkite ( funkcija ( ) {
$ ( „#myDiv“ ) . Išnykti ( 6000 ) ;
} ) ;
} ) ;
scenarijus >Dabar metodas „fadeOut()“ naudoja nurodytą milisekundžių skaičių, kad paslėptų suderintą elementą per nurodytą laiką.
Išvestis

Aukščiau pateikta išvestis paslepia nurodytus div elemento pakeitimus spustelėjus mygtuką tam tikru laiko intervalu.
4 pavyzdys: Sukurkite sklandų išnykimo efektą naudodami fadeOut() „atskambinimo“ funkciją
Šis pavyzdys vykdo atgalinio skambučio funkciją, kai baigiamas išnykimo efektas naudojant „fadeOut()“ metodą:
< scenarijus >
$ ( dokumentas ) . pasiruošę ( funkcija ( ) {
$ ( 'mygtukas' ) . spustelėkite ( funkcija ( ) {
$ ( „#myDiv“ ) . Išnykti ( 4000 , funkcija ( ) {
konsolė. žurnalas ( 'Duotas div elementas sėkmingai paslėptas!' )
} ) ;
} ) ;
} ) ;
scenarijus >Nurodytame kodo bloke:
- „ Išnykti() “ metodas per tam tikrą milisekundžių skaičių panaikina suderintą div elementą ir tada vykdo pateiktą „atskambinimo“ funkciją.
- Viduje ' perskambink “ funkcija, „ console.log() “ metodas taikomas nurodytam teiginiui rodyti pasibaigus „išblukimo“ efektui.
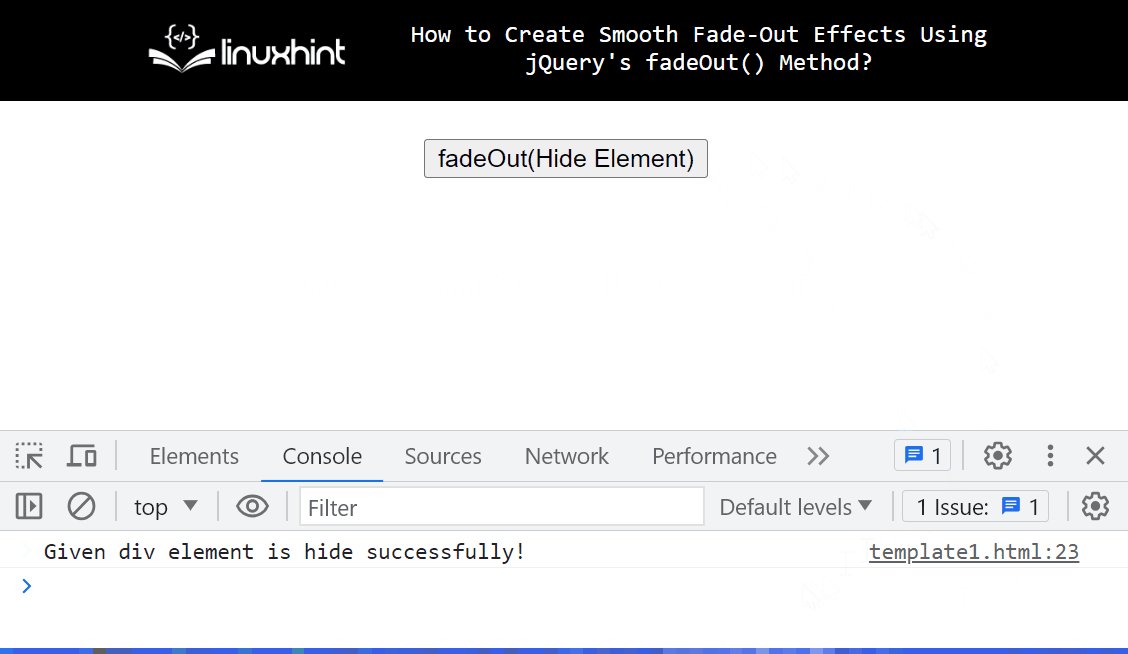
Išvestis

Matoma, kad „konsolėje“ paslėpus nurodytą div elementą rodomas sakinys, apibrėžtas atgalinio skambinimo funkcijoje.
5 pavyzdys: Sukurkite sklandų išnykimo efektą naudodami fadeOut() „lengvinimo“ parametrą
Šiame pavyzdyje taikomas „fadeOut()“ metodas su galimomis parametro „easing“ reikšmėmis:
< scenarijus >
$ ( dokumentas ) . pasiruošę ( funkcija ( ) {
$ ( 'mygtukas' ) . spustelėkite ( funkcija ( ) {
$ ( „#myDiv“ ) . Išnykti ( 4000 , 'linijinis' ) ;
} ) ;
} ) ;
scenarijus >Dabar „ Išnykti() “ metodas atlieka išblukimo efektą per tam tikrą milisekundžių skaičių pastoviu greičiu, nes „ linijinis “ vertė.
Išvestis

Išvestis keičia pateiktą elemento būseną iš matomos į paslėptą pastoviu greičiu. Tai skirta elemento „išnykimo“ efektui įgyvendinti.
Išvada
Norėdami sukurti sklandų išnykimo efektą naudodami „jQuery“ Išnykti() “ metodą, vartotojas nereikalauja jokių papildomų parametrų. Šis metodas išnyksta, t. y. palaipsniui paslepia elementą, keisdamas jo neskaidrumą. Jei vartotojui reikia atlikti išblukimo efektą per tam tikrą milisekundžių skaičių, atlikite atgalinio skambinimo funkciją, tada naudokite parametrus „greitis“, „lengvinimas“ ir „atskambinimas“ naudodami „fadeOut()“ metodą. Šis įrašas praktiškai paaiškino jQuery fadeOut() metodą, skirtą sklandaus išnykimo efektui sukurti.