- Kaip sukurti „JavaScript“ objektų žemėlapio funkciją
- Sukurkite žemėlapio funkciją ir parodykite atributus
- Žemėlapio funkcijos kūrimas ir reikšmių priskyrimas naudojant map.set() JavaScript
- Object.entries() metodas JavaScript
Kaip sukurti „JavaScript“ objektų žemėlapio funkciją?
„JavaScript“ suteikia objektams žemėlapio () metodą, kuris veikia su rakto-reikšmių pora. Tai naudinga atliekant įvairias operacijas su objektais naudojant pagrindines reikšmes. Jis veikia panašiai kaip array.map() metodas, kartodamas objekto elementus. Atsižvelgiant į objektų žemėlapio funkciją, sintaksė rašoma taip.
Sintaksė
žemėlapis ( funkcija ( elementas, indeksas )
Šioje sintaksėje funkcija kartojasi per elementas per indeksas vertė.
Pastaba : žemėlapis () metodas nesukuria naujo objekto, bet modifikuoja esamą objektą naudodamas indekso reikšmes.
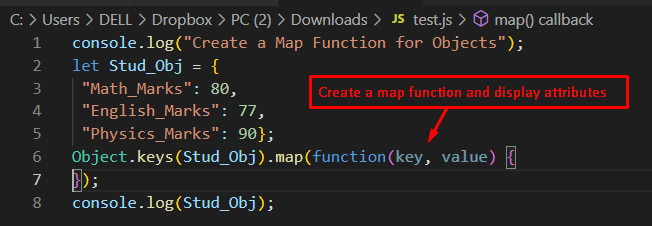
1 pavyzdys: sukurkite žemėlapio funkciją ir parodykite atributus
Pavyzdys pritaikytas sukurti žemėlapio funkciją ir priskirti skirtingas reikšmes atributams. Map() metodas kartoja visus objekto atributus. Galiausiai konsolės lange parodykite visus atributus kartu su jų reikšmėmis. Šis kodas praktikuojamas taip:
Kodas
konsolė. žurnalas ( „Sukurti objektų žemėlapio funkciją“ ) ;tegul Stud_Obj = {
'Math_Marks' : 80 ,
'Anglų_ženklai' : 77 ,
'Physics_Marks' : 90 } ;
Objektas . raktai ( Stud_Obj ) . žemėlapis ( funkcija ( raktas, vertė ) {
} ) ;
konsolė. žurnalas ( Stud_Obj ) ;
Šiame kode:
- Sukuriamas objektas pavadinimu „Stud_Obj“ ir turi skirtingus požymius, įskaitant „Math_Marks“, „English_Marks“ ir „Physics_Marks“.
- Šie atributai turi skirtingus „80, 77 ir 90“ dvitaškiu priskirtos reikšmės.
- Po to Objektas.raktai naudojami objekto atributams grąžinti „Stud_Obj“.
- Žemėlapis() funkcija iškviečia visus objekte esančius atributus per raktų ir reikšmių poras.
- Galų gale, console.log() Objektui rodyti naudojamas metodas „Stud_Obj“ konsolės lange.

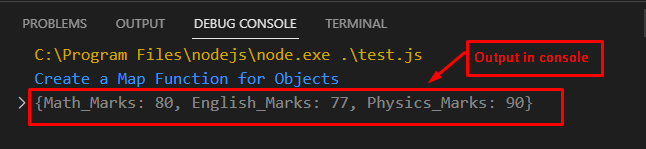
Išvestis

Išvestis grąžina visus atributus „Math_Marks“, „English_Marks“ ir „Physics_Marks“ su jiems priskirtomis reikšmėmis konsolės lange.
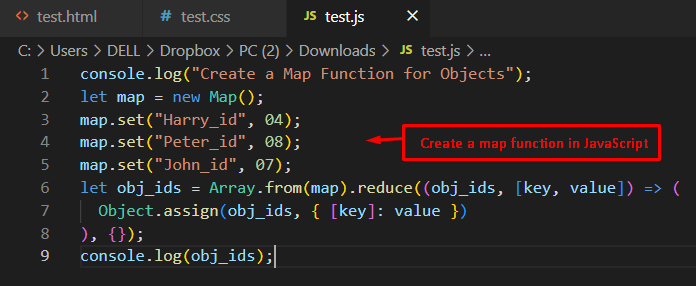
2 pavyzdys: sukurkite žemėlapio funkciją ir priskirkite reikšmes
Pavyzdys naudojamas kuriant naują žemėlapio objektą naudojant naujas raktažodį. Po to, map.set() metodai naudojami atributams priskirti „JavaScript“ kode.
Kodas
konsolė. žurnalas ( „Sukurti objektų žemėlapio funkciją“ ) ;leisti žemėlapį = naujas Žemėlapis ( ) ;
žemėlapį. rinkinys ( 'Harry_id' , 04 ) ;
žemėlapį. rinkinys ( 'Peter_id' , 08 ) ;
žemėlapį. rinkinys ( 'Jono_id' , 07 ) ;
tegul obj_ids = Masyvas . iš ( žemėlapis ) . sumažinti ( ( obj_ids, [ raktas, vertė ] ) => (
Objektas . priskirti ( obj_ids, { [ Raktas ] : vertė } )
) , { } ) ;
konsolė. žurnalas ( obj_ids ) ;
Kodo paaiškinimas yra toks:
- A žemėlapis objektas sukurtas naudojant a naujas raktinis žodis, kuris kartojasi per objekto atributus.
- Po to, map.set() metodas naudojamas priskiriant atributus 'Harry_id' , „Peter_id“ ir „Jono_id“.
- Šie atributai turi unikalias reikšmes, įskaitant „04“, „08“, ir '07' atitinkamai.
- Be to, Masyvas.nuo() metodas grąžina masyvą iš žemėlapis objektas.
- Po to, sumažinti () metodas sugrąžina obj_ids ir ištraukia visus atributus su vertybes .
- The Object.assign() metodas nustato konkrečią kiekvieno atributo reikšmę raktai .
- Galiausiai, console.log() metodas pateikia visus atributus objektas pravažiuojant „obj_ids“ .

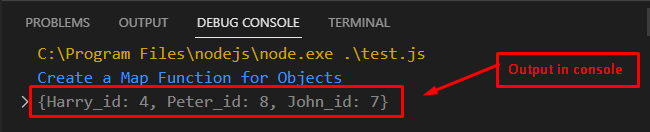
Išvestis

3 pavyzdys: Object.entries() metodas JavaScript
„JavaScript“ suteikia Objektas.įrašai() metodą ir grąžina visus objekto atributus rakto vertė porų. Atsižvelgiant į Objektas.įrašai() metodas, kodas parašytas taip.
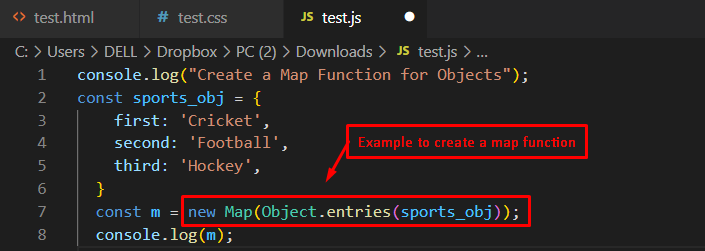
Kodas
konsolė. žurnalas ( „Sukurti objektų žemėlapio funkciją“ ) ;konst sporto_objektas = {
Pirmas : 'Kriketas' ,
antra : 'Futbolas' ,
trečias : 'Ledo ritulys' ,
}
konst m = naujas žemėlapis ( Objektas . įrašų ( sporto_objektas ) ) ;
konsolė. žurnalas ( m ) ;
Kodo aprašymas yra toks:
- Pirma, objektas „sporto_objektas“ sukurtas naudojant skirtingus atributus 'pirma sekundė' ir 'trečias'.
- Šie atributai turi skirtingas reikšmes kaip „Krketas“, „Futbolas“ ir „Ledo ritulys“.
- Po to, Objektas.įrašai() metodas priima objektą „sporto_objektas“ ir grąžina visus atributus bei išsaugo juos kintamajame „m“.
- Galiausiai, console.log() Metodas naudojamas objektų atributų sąrašui pateikti konsolės lange.

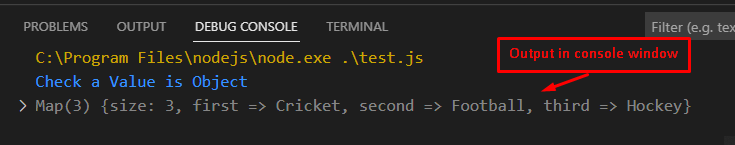
Išvestis

Išvestis rodo atributų skaičių kaip '3' ir rodo visus atributus su reikšmėmis konsolės lange.
Išvada
„JavaScript“ suteikia a žemėlapis () žemėlapio funkcijos kūrimo būdas sąveikauti su objektų savybėmis. Jis kartoja visus objektų atributus naudodamas pagrindines reikšmes. Be to, map.set() Objektų atributams priskirti naudojami metodai. Be to, Objektas.įrašai() metodas grąžina visus objekto atributus sukūrus žemėlapio funkciją JavaScript. Šiame straipsnyje demonstruojamas objektų žemėlapio funkcijos kūrimas ir konsolės lange rodomi visi objektų atributai.