Šis tinklaraštis apima toliau nurodytas turinio sritis:
- Kaip pritaikyti teksto dekoravimą naudojant „Tailwind Hover“, „Focus“ ir „Active“ būsenas?
- Teksto dekoravimo taikymas su „užvedimo“ būsena.
- Teksto dekoravimo taikymas su „fokusavimo“ būsena.
- Teksto dekoravimo taikymas su „aktyvia“ būsena.
Kaip pritaikyti teksto dekoravimą naudojant „Tailwind Hover“, „Focus“ ir „Active“ būsenas?
Tekstas gali būti papuoštas naudojant ' tekstas-dekoravimas ' nuosavybė. Ši savybė gali būti taikoma su įvairiomis modifikatoriaus būsenomis, tokiomis kaip „ užveskite pelės žymeklį ', ' sutelkti dėmesį “ ir „ aktyvus “, kad atitinkamai papuoštumėte tekstą vartotojo veiksmu.
1 pavyzdys: Teksto dekoravimo taikymas su „užvedimo“ būsena
Šis pavyzdys taikomas „ tekstas-dekoravimas “ ypatybę, kad ji nebūtų pabraukta pagal numatytuosius nustatymus, bet būtų pabraukta užvedus pelės žymeklį:
< html >
< galva >
< meta simbolių rinkinys = 'utf-8' >
< meta vardas = 'žiūros sritis' turinys = 'plotis = įrenginio plotis, pradinė skalė = 1' >
< scenarijus src = 'https://cdn.tailwindcss.com' >< / scenarijus >< / galva >
< kūnas >
< teksto sritis klasė = 'be pabraukimo pelės žymeklis: pabrauktas' > Tai Tailwind CSS < / teksto sritis >
< / kūnas >
< / html >
Pagal šias kodo eilutes nurodykite CDN kelią „
Išvestis

Kaip matyti, „
2 pavyzdys: Teksto dekoravimo taikymas su „fokusavimo“ būsena
Šis kodo blokas papuošia tekstą įtraukdamas „ sutelkti dėmesį “ būsena. Tai pabraukia tekstą (nepabraukta pagal numatytuosius nustatymus), kai elementas sufokusuojamas per ' Skirtukas ' Raktas:
< html >
< galva >
< meta simbolių rinkinys = 'utf-8' >
< meta vardas = 'žiūros sritis' turinys = 'plotis = įrenginio plotis, pradinė skalė = 1' >
< scenarijus src = 'https://cdn.tailwindcss.com' >< / scenarijus >< / galva >
< kūnas >
< teksto sritis klasė = 'be pabraukimo fokusavimas: pabrauktas' >Tai Tailwind CSS< / teksto sritis >
< / kūnas >
< / html >
Pagal šį kodą:
- Panašiai įtraukite CDN kelią ir įtraukite „
“ elementas. - Po to naudokite „ tekstas-dekoravimas “ ypatybę, dėl kurios tekstas pagal numatytuosius nustatymus nepabrauktas.
- Susijęs „ sutelkti dėmesį “ būsena pabraukia tekstą, kai elementas sufokusuojamas.
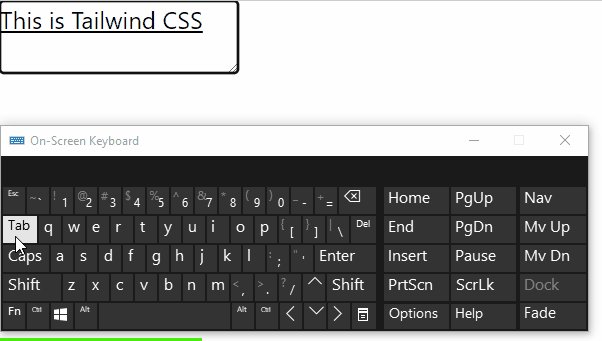
Išvestis

Šis rezultatas reiškia, kad elemente esantis tekstas pabraukiamas paspaudus „ Skirtukas “, t. y. sufokusuoti elementą.
3 pavyzdys: Teksto dekoravimo taikymas su „aktyvia“ būsena
Šiame pavyzdyje tekstas gali būti papuoštas taip, kad „ linijinis ypatybė jam taikoma, kai elementas yra aktyvus:
< html >
< galva >
< meta simbolių rinkinys = 'utf-8' >
< meta vardas = 'žiūros sritis' turinys = 'plotis = įrenginio plotis, pradinė skalė = 1' >
< scenarijus src = 'https://cdn.tailwindcss.com' >< / scenarijus >< / galva >
< kūnas >
< teksto sritis klasė = 'be pabraukimo aktyvus: per eilutę' >Tai Tailwind CSS< / teksto sritis >
< / kūnas >
< / html >
Šiame kodo fragmente atlikite toliau nurodytus veiksmus.
- Prisiminkite aptartas metodikas, kaip įtraukti CDN kelią ir „
“ elementas. - Dabar pritaikykite teksto apdailą “ be pabraukimo ypatybę pagal numatytuosius nustatymus ir paskirkite aktyvus “ būsena su “ linijinis “.
- Dėl to elementas yra aktyvus.
Išvestis

Iš šios išvesties galima įsitikinti, kad tekstas tinkamai dekoruotas pagal taikomą būseną.
Išvada
Tekstas gali būti papuoštas naudojant ' tekstas-dekoravimas ' nuosavybė. Ši savybė gali būti taikoma su „ užveskite pelės žymeklį ', ' sutelkti dėmesį “ ir „ aktyvus ” modifikatorius nurodo, kad tekstas būtų papuoštas užvedus pelės žymeklį, kai elementas yra sufokusuotas arba elementas yra aktyvus.