Šiame vadove paaiškinama klaidų „ReferenceError: reikalavimas nenustatytas“ sprendimo procedūra.
- Kaip išspręsti „ReferenceError: reikalavimas neapibrėžtas“ klaidą?
- 1 priežastis: programos tipas nustatytas kaip modulis
- Sprendimas: pašalinkite klavišą „Tipas“.
- 2 priežastis: darbas „.mjs “ Failas
- Sprendimas: konvertuokite failo plėtinį į „.cjs“
- Alternatyvus metodas: naudokite ES6 teiginį „importuoti / eksportuoti“
Kaip išspręsti „ReferenceError: reikalavimas neapibrėžtas“ klaidą?
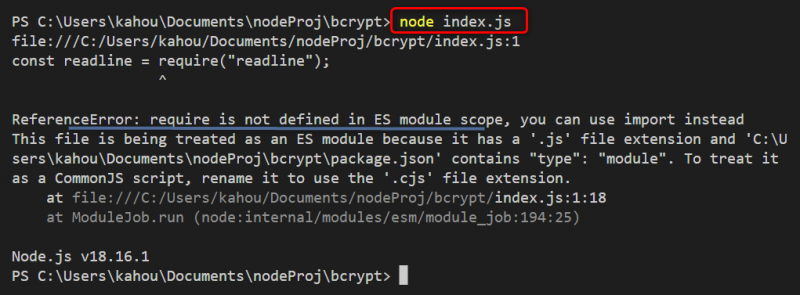
Norėdami importuoti išorinius arba įmontuotus modulius į projektą, naudojami du būdai: reikalauti () “ metodas arba „ importuoti “ raktinį žodį. Minėtas „ ReferenceError: reikalavimas neapibrėžtas “, su kuriuo susiduria vartotojas bandydamas naudoti „ reikalauti () ' metodas viduje ' ES modulis “ apimtį. Aptarta klaida rodoma taip per konsolę faile node.js, kai vykdomas toliau nurodytas kodas:

Klaidos „Išspręskite „ReferenceError: reikalavimas nenustatytas“ atsiradimo priežastys ir atitinkami jų sprendimai paaiškinti toliau pateiktuose skyriuose.
1 priežastis: programos tipas nustatytas kaip modulis
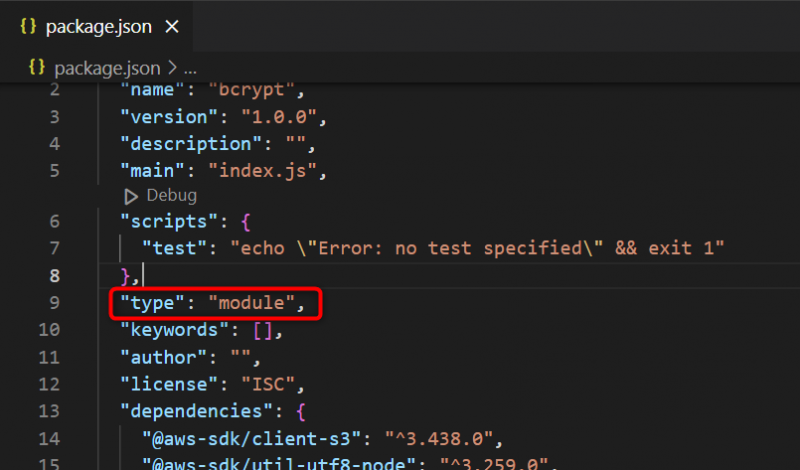
Jei jūsų programoje rodoma minėta klaida, paprasčiausias ir ilgalaikis sprendimas yra pakeisti „ package.json “ failą. Ieškokite rakto/reikšmių poros, turinčios „ Raktas ' apie ' tipo “ ir priskirta vertė „ modulis “. Dėl to visos programos aplinka tampa modulinė, o tai neleidžia naudoti senų BendrasJS “ moduliai ir metodai. Vaizdinis šios rakto/reikšmės poros vaizdas atrodo taip:
'tipas' : 'modulis' ,

Sprendimas: pašalinkite klavišą „Tipas“.
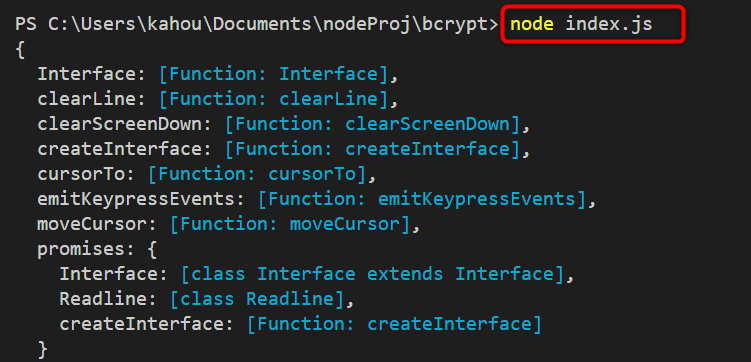
Sprendimas yra pašalinti „ tipo “ raktas ir priskirta vertė iš node.js projekto “ package.json “ failą. Pašalinus iš „package.json“ failo, išnaudojama ES6 modulio apimtis ir „require()“ metodas tampa tinkamas. Dabar, kai tas pats kodas bus vykdomas dar kartą, klaida nebus.

2 priežastis: darbas „.mjs “ Failas
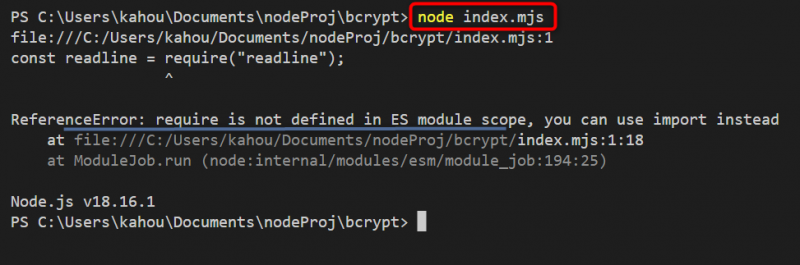
„ .mjs “ yra modulio JavaScript šaltinio kodo failas. Jame yra kodas modulio aplinkoje, o ne ' BendrasJS “, kuri padalija kodą į kelis failus, kad būtų geriau valdoma. „ reikalauti () “ metodas yra po „ BendrasJS “. Štai kodėl metodas „reikalauti“ taps neapibrėžtas, kai bus naudojamas „ .mjs ” failo plėtinį ir sukelia paminėtą klaidą:

Sprendimas: konvertuokite failo plėtinį į „.cjs“
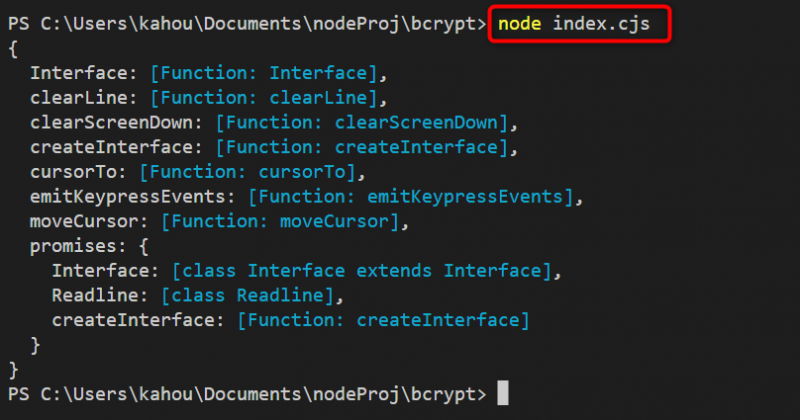
Kaip ir modulinis „JavaScript“ šaltinio kodas, failo plėtinys „ .mjs “ yra prieinama. pratęsimas „ .cjs “ yra numatyta „ BendrasJS “ moduliai ir savybės. Šis failas nepriima ' modulinis “ paketai kaip “ importuoti “, bet gerai veikia su ES5 versijomis. Mūsų atveju pakeistas failo plėtinys išspręs problemą, susijusią su „ reikalauti () “ metodas:

Alternatyvus metodas: naudokite ES6 teiginį „importuoti / eksportuoti“
„ reikalauti () “ metodą apibrėžia ir pateikia „ CommonJs “ ir yra priimtina iki ES5 (ECMAScript 5) JavaScript versijos. Jis buvo paskelbtas 2009 m. ir dabar paseno, nes daugelis naujausių modulių jo nepalaiko arba neveikia tinkamai ES5. Visai kaip ' reikalauti () 'metodas dabar pakeičiamas labiau optimizuotu ir lengvesniu' importuoti “ pareiškimus. Abiejų subjektų veikimas yra vienodas, tačiau „importas“ turi aukščiausią pranašumą dėl naujausių technologijų ir jos teikiamo lengvesnio.
Numatytiesiems arba išoriniams moduliams
Toliau pateiktoje demonstracijoje sakinys „importas“ naudojamas kaip alternatyva metodui „require()“, norint importuoti numatytąjį arba trečiosios šalies modulį:
importuoti readlineObj iš 'skaitytoji linija' ;konsolė. žurnalas ( readlineObj ) ;
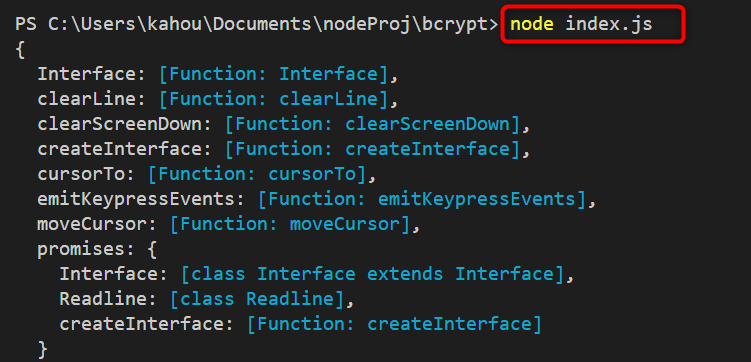
Sukūrus minėtą kodą, ta pati užduotis, kurią turi atlikti „ reikalauti () “ metodas atliekamas ir „ ReferenceError: reikalavimas neapibrėžtas “ taip pat nebus rodomas:

Pagal užsakymą pagamintiems moduliams
„ importuoti “ teiginys taip pat naudojamas norint „importuoti“ pritaikytus modulius arba funkcijas iš kitų failų, esančių tame pačiame arba skirtinguose kataloguose. Funkcijos arba kintamieji iš kitų failų eksportuojami naudojant ' eksportuoti “ raktinį žodį. Pavyzdžiui, apsilankykite toliau pateiktame kodo fragmente, kuriame viena funkcija ir atsitiktinis kintamasis bus importuojami iš kito failo:
app.js
konst eksportuotiKintamasis = 'Šį vadovą pateikė Linuxhint!' ;konst eksporto funkcija = ( ) => {
konsolė. žurnalas ( eksportuotiKintamasis ) ;
} ;
eksportuoti numatytas eksporto funkcija ;
eksportuoti {
eksportuotiKintamasis
} ;
Aukščiau pateikto kodo bloko paaiškinimas yra toks:
- Pirma, atsitiktinis kintamasis pavadinimu ' eksportuotiKintamasis “ yra apibrėžta ir rodyklės funkcija “ exportFunction() “ sukuriamas, kuris spausdina sukurtą „exportVariable“ per konsolę.
- Raktažodžiai „ numatytasis eksportas “ ir „ eksportuoti “ yra naudojami eksportuoti „ exportFunction() “ ir „ eksportuotiKintamasis “ objektus iš failo.
- Kai šis failas importuojamas, eksportuota funkcija ir kintamieji tampa prieinami naudoti.
index.js
„Index.js“ yra mūsų antrinis failas, kuriame eksportuota funkcija ir kintamasis bus importuojami ir naudojami, jame yra toliau nurodytas kodas:
importuoti eksporto funkcija, { eksportuotiKintamasis } iš „./app.js“ ;eksporto funkcija ( ) ;
konsolė. žurnalas ( eksportuotiKintamasis ) ;
Aukščiau pateiktame kode „ importuoti ' teiginys naudojamas importuoti numatytąjį ' exportFunction() “ ir kintamasis “ eksportuotiKintamasis ' nuo ' app.js “ failą.
Tada abu importuoti objektai iškviečiami ir rodomi konsolėje, kad būtų galima patikrinti.
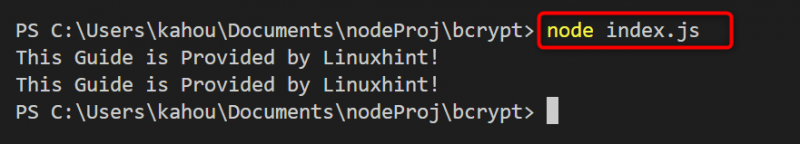
Dabar vykdykite pagrindinį ' index.js “ failą naudodami toliau nurodytą komandą:
mazgo indeksas. jsSugeneruota išvestis rodo, kad importuoti elementai veikia tinkamai, nesukeliant „ ReferenceError: reikalavimas neapibrėžtas “ klaida:

Tai viskas apie nurodytos klaidos pašalinimą.
Išvada
Norėdami išspręsti „ ReferenceError: reikalavimas neapibrėžtas “ klaidą, pašalinkite „ tipo ' raktas, kurio reikšmė ' modulis ' nuo ' package.json “ arba pakeiskite šiuo metu veikiantį failo plėtinį į „ .cjs “. Jei norite dirbti su ES6 moduline versija, užuot naudoję „ reikalauti () “ metodą naudokite „ importuoti “ teiginių požiūris. Šiame vadove paaiškinti galimi pataisymai, kaip išspręsti „ ReferenceError: reikalavimas neapibrėžtas 'klaida' node.js