Šiame rašte bus paaiškinta, kaip gauti teksto srities vertę „JavaScript“.
Kaip gauti teksto srities vertę „JavaScript“?
Teksto srities vertę galima gauti naudojant „JavaScript“ naudojant šiuos metodus:
- “ getElementById() “ metodas.
- “ addEventListener() “ metodas.
- “ jQuery “.
1 metodas: gaukite teksto srities reikšmę „JavaScript“ naudodami getElementById() metodą
„ getElementById() ' metodas pasiekia elementą su nurodytu ' id Šis metodas gali būti įgyvendintas norint gauti įvesties teksto lauką ir grąžinti jame įvestą reikšmę.
Sintaksė
dokumentas. getElementById ( elementas )
Nurodytoje sintaksėje:
- “ elementas “ reiškia „ id “, kad būtų gautas konkretus elementas.
Pavyzdys
Pažvelkime į šį pavyzdį:
Taikykime šiuos veiksmus toliau pateiktame kode:
< h3 > Gaukite teksto srities vertę in JavaScript h3 >
Įveskite kažką : < įvesties tipas = 'tekstas' id = 'txt' vietos rezervuaras = 'Įveskite tekstą...' >
< mygtukas onclick = 'textareaValue()' > Gaukite vertę mygtuką >
Atlikite šiuos veiksmus:
- Pirmame žingsnyje nurodykite nurodytą antraštę.
- Po to įtraukite įvesties teksto lauką su nurodytu „ id “ ir „ vietos rezervuaras “ vertė.
- Taip pat sukurkite mygtuką su pridėtu „ paspaudus ” įvykis, nukreipiantis į funkciją textareaValue()
Pereikime prie kodo „JavaScript“ dalies:
< scenarijus >funkcija textareaValue ( ) {
leisti gauti = dokumentas. getElementById ( 'txt' ) . vertė
budrus ( gauti )
}
scenarijus >
Aukščiau pateiktame JavaScript kode:
- Paskelbkite funkciją pavadinimu ' textareaValue() “.
- Jo apibrėžime pasiekite įvesties teksto lauką naudodami nurodytą ID naudodami „ getElementById() “ metodas.
- Taip pat taikykite „ vertė “ ypatybę, kad gautumėte įvestą teksto reikšmę.
- Galiausiai parodykite teksto srities reikšmę naudodami „ budrus “ dialogo langas.
Išvestis

Aukščiau pateiktame išvestyje galima pastebėti, kad įvesta reikšmė gaunama per įspėjimo dialogo langą.
2 metodas: gaukite teksto srities reikšmę „JavaScript“, naudodami metodą addEventListener().
„ addEventListener() ' metodas naudojamas susieti ' įvykis “ su elementu. Šis metodas gali būti naudojamas įvykiui prijungti prie funkcijos taip, kad teksto srities reikšmė būtų gaunama kiekvienoje įvestyje konsolėje.
Sintaksė
elementas. addEventListener ( įvykis , funkcija , vykdytojas )Aukščiau pateiktoje sintaksėje:
- “ įvykis “ nurodo įvykio pavadinimą.
- “ funkcija “ nurodo funkciją, kuri paleidžiama paleidus įvykį.
- “ vykdytojas “ yra pasirenkamas parametras.
Pavyzdys
Sekime toliau pateiktu pavyzdžiu žingsnis po žingsnio:
< tekstinės srities ID = 'txtarea' eilučių = '5' sk = '25' vietos rezervuaras = 'Įveskite tekstą...' > teksto sritis >
< scenarijaus tipas = 'tekstas/javascript' >
leisti gauti = dokumentas. getElementById ( 'txtarea' ) ;
konsolė. žurnalas ( gauti . vertė ) ;
gauti . addEventListener ( 'įvestis' , funkcija textareaValue ( įvykis ) {
konsolė. žurnalas ( renginys. taikinys . vertė ) ;
} ) ;
scenarijus >
Aukščiau pateiktame kodo fragmente:
- Nurodykite nurodytą etiketę. Taip pat paskirkite „ teksto sritis elementas su nurodyta reikšme id “ ir „ vietos rezervuaras “ ir taip pat pakoreguokite jo matmenis.
- Kodo „JavaScript“ dalyje pasiekite ankstesniame veiksme nurodytą teksto sritį ir parodykite ją naudodami „ vertė ' nuosavybė.
- Kitame veiksme pridėkite įvykį „ tekstą 'į paimtą' teksto sritis ' naudojant ' addEventListener() ' metodą ir pritaikykite jį funkcijai ' textareaValue() “. „ įvykis “ savo argumente perduoda informaciją apie suaktyvintą įvykį.
- Dėl to kiekviena įvesta teksto reikšmė bus registruojama greta.
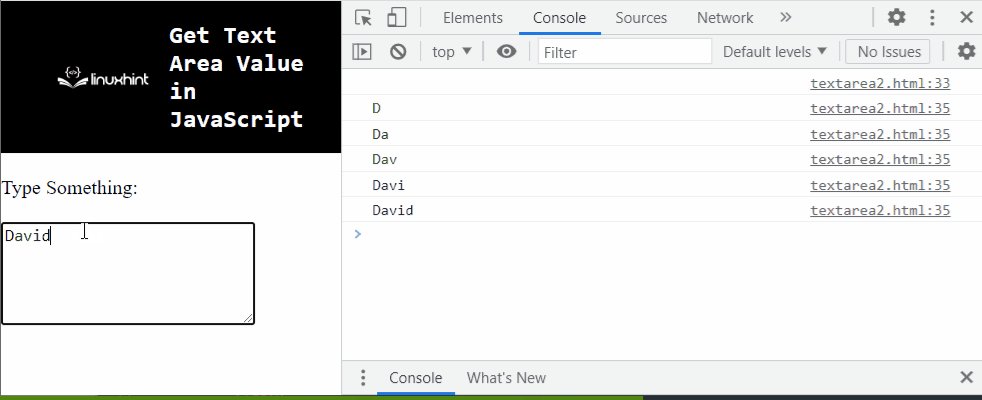
Išvestis

Iš aukščiau pateiktos išvesties „ atsinešimas “ galima stebėti kiekvieną iš įvestų teksto reikšmių.
3 metodas: gaukite teksto srities reikšmę „JavaScript“ naudodami „jQuery“.
“ jQuery “ gali būti taikomas norint pasiekti įvesties teksto lauką ir suaktyvinti jo funkcijas, kai tik įkeliamas dokumento objekto modelis (DOM).
Pavyzdys
Sekime toliau pateiktu pavyzdžiu:
Įveskite kažką : < įvesties tipas = 'tekstas' id = 'txt' vietos rezervuaras = 'Įveskite tekstą...' >
< mygtuką > Gaukite vertę mygtuką >
Aukščiau pateiktose kodo eilutėse atlikite šiuos veiksmus:
- Įtraukite jQuery biblioteką, kad pritaikytumėte jos metodus.
- Nurodykite ' įvestis ' kaip teksto lauką su nurodytomis ' reikšmėmis id “ ir „ vietos rezervuaras “, kaip buvo aptarta anksčiau.
- Taip pat sukurkite mygtuką, kad gautumėte vertę spustelėjus mygtuką.
Pereikite prie kodo „JavaScript“ dalies:
< scenarijus >$ ( dokumentas ) . pasiruošę ( funkcija ( ) {
$ ( 'mygtukas' ) . spustelėkite ( funkcija ( ) {
konsolė. žurnalas ( $ ( 'įvestis:tekstas' ) . val ( ) ) ;
} ) ;
} ) ;
scenarijus >
Atlikite nurodytus veiksmus:
- Taikykite „ pasiruošęs () “ metodą, kad būtų galima taikyti kitus metodus įkeltame DOM.
- Pasiekite sukurtą mygtuką ir pridėkite „ spustelėkite () “ metodą, kuris atliks nurodytą funkciją savo parametre.
- „Click()“ metodas pasieks nurodytą įvesties teksto lauką ir užregistruos įvestą teksto reikšmę konsolėje.
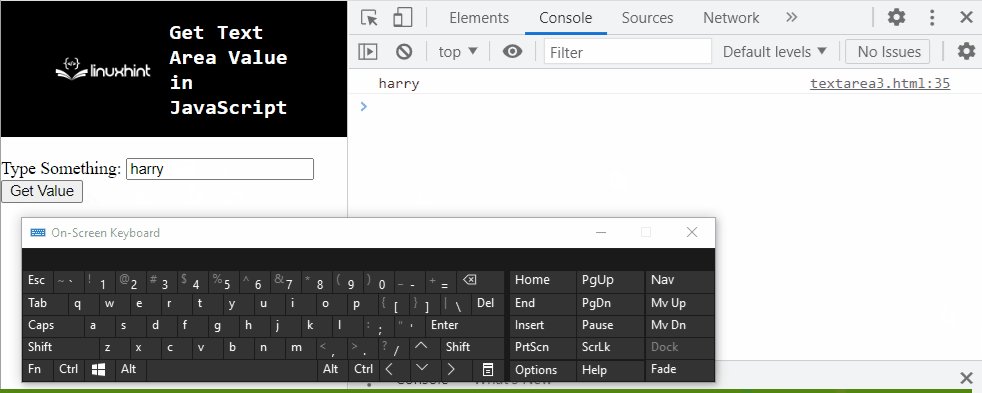
Išvestis

Taigi tipo reikšmė užregistruojama konsolėje.
Tai buvo visi skirtingi būdai gauti teksto srities vertę JavaScript pagalba.
Išvada
„ getElementById() “ metodas, „ addEventListener() “ metodas arba „ jQuery “ gali būti naudojamas norint gauti teksto srities vertę „JavaScript“. Metodas getElementById() gali būti įdiegtas norint pasiekti įvesties teksto lauką ir rodyti įvestą teksto srities reikšmę per įspėjimą. AddEventListener() metodą galima naudoti norint pridėti „ įvestis “ įvykis, kuris gaus teksto reikšmę kiekvienoje įvestyje greta. „jQuery“ gali būti taikoma norint tiesiogiai pasiekti mygtuką ir gauti įvestą teksto reikšmę spustelėjus mygtuką konsolėje. Šiame vadove paaiškinama, kaip gauti teksto srities vertę „JavaScript“.