„NavigationMixin“ turi būti importuotas iš „lightning“ / „navigacijos“ į „javascript“ failą. Šiame modulyje galimas būdas naršyti. Tam reikia tipo ir atributų. Tipas nurodo puslapio, kuriame naršome, tipą, o atributai užima puslapio pavadinimą.
- Sąrankoje ieškokite „Lightning App Builder“ ir spustelėkite „Naujas“.
- Pasirinkite „Programos puslapis“ ir spustelėkite „Kitas“.
- Suteikite etiketę „Navigacijos paslaugos“.
- Eikite į vieną regioną ir spustelėkite „Atlikta“.
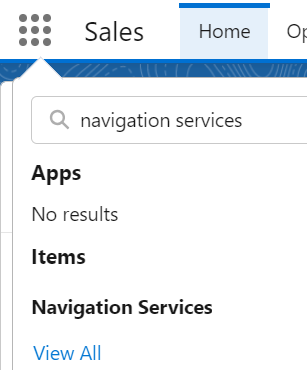
Jūsų programa paruošta naudoti. Ieškokite jo „Programų paleidimo priemonėje“.

Visiems šiame vadove aptariamiems Navigacijos paslaugų pavyzdžiams naudojame tą patį „meta-xml“ failą. Galite įdėti komponentus į dabar sukurtą programos puslapį. Mes daugiau nenurodysime šio failo (meta-xml) pagal pavyzdinius kodo fragmentus.
'1.0' ?>
Naršymas į pagrindinį puslapį
Jei norite pereiti į standartinį „Salesforce“ pagrindinį puslapį, pažiūrėkite į šį pavyzdį:
Navigacija.html
Sukuriame mygtuką. Spustelėjus šią „homeNavigation“, bus tvarkoma „js“ faile.
<šablonas><žaibo korta titulą = „Namų navigacija“ >
< div klasė = „slds-var-m-around_medium“ stilius = 'aukštis: 20 piks.; plotis: 400 piks.' >
< b > Būsite nukreipti į pagrindinį puslapį < / b >< br >< / div >
<žaibo mygtukas etiketė = 'Eiti į pagrindinį puslapį' paspaudus = { namoNavigacija } >< / žaibo mygtukas>
< / žaibo korta>
< / šablonas>
Navigation.js
Tipas turi būti „standard__namedPage“, o puslapio pavadinimas – „namai“. Tai nurodyta homeNavigation() tvarkyklės metodo viduje.
importuoti { Žaibo elementas } iš 'sėkmė' ;
importuoti { NavigationMixin } iš 'žaibas/navigacija'
eksportuoti numatytas klasė Navigacija tęsiasi NavigationMixin ( Žaibo elementas ) {
// tvarkyklės metodas
// Puslapio pavadinimas turėtų būti pagrindinis
// puslapio tipas yra standartinis__namedPage, skirtas namams
namoNavigacija ( ) {
tai [ NavigationMixin. Rodyti kelią ] ( {
tipo : „standartinis__pavadintas puslapis“ ,
atributai : {
puslapio pavadinimas : 'namai'
}
} )
}
}
Išvestis:
Pridėkite šį komponentą prie programos puslapio ir spustelėkite mygtuką „Eiti į pagrindinį puslapį“.

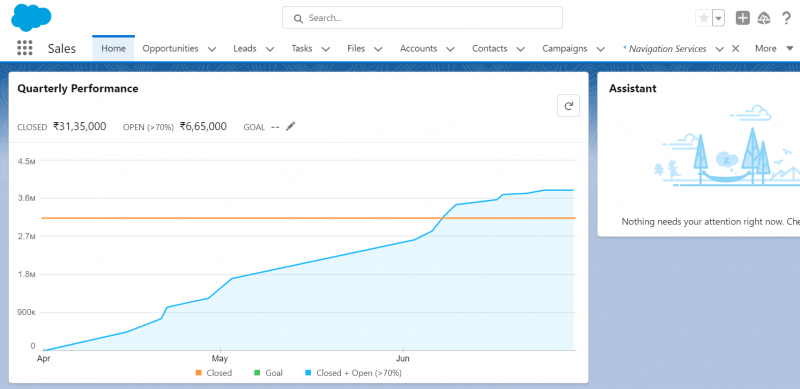
Dabar esate pagrindiniame puslapyje.

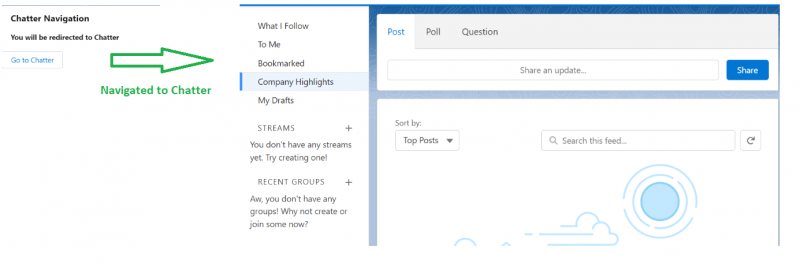
Naršymas į Chatter
Galite bendrinti failus, tekstinius pranešimus ir išsamią žurnalo informaciją naudodami „Salesforce Chatter“. Į „Chatter“ galima patekti tiesiogiai naudojant Navigacijos paslaugą.
Navigacija.html
Sukuriame mygtuką. Spustelėjus šią „chatterNavigation“, ji bus tvarkoma „js“ faile.
<šablonas><žaibo korta titulą = „Pokalbių navigacija“ >
< div klasė = „slds-var-m-around_medium“ stilius = 'aukštis: 20 piks.; plotis: 400 piks.' >
< b > Būsite nukreipti į „Chatter“. < / b >< br >< / div >
<žaibo mygtukas etiketė = „Eik į pokalbį“ paspaudus = { pokalbiaiNavigacija } >< / žaibo mygtukas>
< / žaibo korta>
< / šablonas>
Navigation.js
Tipas turi būti „standartinis__pavadinimasPage“, o puslapio pavadinimas – „chatter“. Tai nurodyta chatterNavigation() tvarkyklės metodo viduje. Įklijuokite šį fragmentą į „js“ klasę.
// tvarkyklės metodas// Puslapio pavadinimas turėtų būti chatas
// puslapio tipas yra standartinis__namedPage pokalbiui
pokalbiaiNavigacija ( ) {
tai [ NavigationMixin. Rodyti kelią ] ( {
tipo : „standartinis__pavadintas puslapis“ ,
atributai : {
puslapio pavadinimas : 'plepėjimas'
}
} )
}
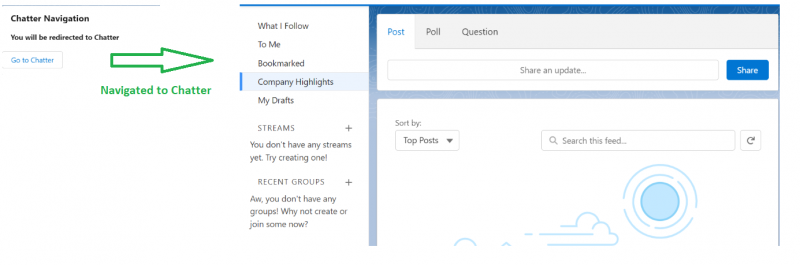
Išvestis:
Atnaujinkite puslapį. Dabar galite paskelbti naujinimus ir bendrinti failus „Chatter“ naršydami į jį.

Eikite į naują įrašą
Neikite į konkretaus objekto skirtuką, kad sukurtumėte naują įrašą, naudodami Navigacijos paslaugą galite tiesiogiai sukurti naują konkretaus objekto įrašą. Pagal šį scenarijų kaip atributus turime nurodyti objectApiName ir actionName.
- ObjektasApiName yra „Salesforce“ objekto API pavadinimas, pvz., „Paskyra“, „Kontaktas“, „Atvejis“ ir kt.
- Sukuriame naują rekordą. Taigi veiksmo pavadinimas turėtų būti „naujas“.
Navigacija.html
Sukurkime bylos įrašą. Sukuriame mygtuką. Spustelėjus šią „newRecordNavigation“, ji bus tvarkoma „js“ faile.
<šablonas><žaibo korta titulą = „Naujų įrašų naršymas“ >
< div klasė = „slds-var-m-around_medium“ stilius = 'aukštis: 20 piks.; plotis: 400 piks.' >
< b > Čia galite sukurti bylą... < / b >< br >< / div >
<žaibo mygtukas etiketė = „Sukurti atvejį“ paspaudus = { newRecordNavigation } >< / žaibo mygtukas>
< / žaibo korta>
< / šablonas>
Navigation.js
Tipas turi būti „standartinis__objectPage“. Tai nurodyta newRecordNavigation() tvarkyklės metode. Įklijuokite šį fragmentą į „js“ klasę.
// tvarkyklės metodas// Case yra objectApiName, o actionName yra naujas.
// puslapio tipas yra standartinis__objectPage
newRecordNavigation ( ) {
tai [ NavigationMixin. Rodyti kelią ] ( {
tipo : „standartinis__objekto puslapis“ ,
atributai : {
objectApiName : 'atvejis' ,
veiksmo pavadinimas : 'naujas'
}
} )
}
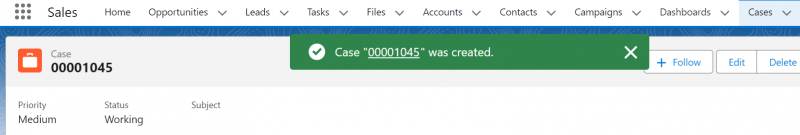
Išvestis:
Atnaujinkite puslapį. Dabar galite sukurti su byla susijusį įrašą.

Jei jį išsaugosite, pateksite į jo įrašų puslapį.

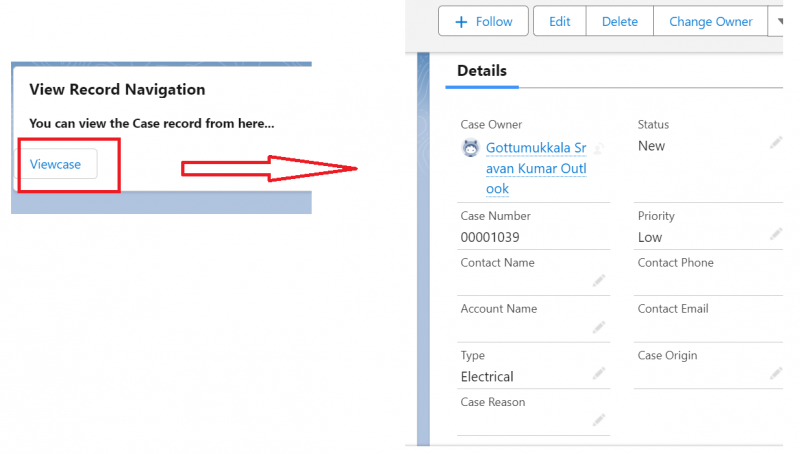
Naršymas į įrašų puslapį
Panašiai kaip ir ankstesniame naršymo režime (3 pavyzdys), galime pereiti prie konkretaus įrašo ir peržiūrėti arba redaguoti informaciją. Dar viena ypatybė, kurią turite perduoti atributuose, yra „recordId“ (esamo įrašo ID). Šiame scenarijuje veiksmo pavadinimas turėtų būti „View“.
Navigacija.html
Eikime į bylos įrašą. Sukuriame mygtuką. Spustelėjus šį „viewRecordNavigation“, jis bus tvarkomas „js“ faile.
<šablonas><žaibo korta titulą = „Žiūrėti įrašų naršymą“ >
< div klasė = „slds-var-m-around_medium“ stilius = 'aukštis: 20 piks.; plotis: 400 piks.' >
< b > Bylos įrašą galite peržiūrėti čia... < / b >< br >< / div >
<žaibo mygtukas etiketė = 'Peržiūros dėklas' paspaudus = { viewRecordNavigation } >< / žaibo mygtukas>
< / žaibo korta>
< / šablonas>
Navigation.js
Tipas turėtų būti „standard__recordPage“. Tai nurodyta viewRecordNavigation() tvarkyklės metodu. Įklijuokite šį fragmentą į „js“ klasę.
// tvarkyklės metodas// Case yra objektasApiName, o actionName yra rodinys.
// puslapio tipas yra standartinis__recordPage
viewRecordNavigation ( ) {
tai [ NavigationMixin. Rodyti kelią ] ( {
tipo : 'standartinis__įrašo puslapis' ,
atributai : {
įrašo ID : „5002t00000PRrXkAAL“ ,
objectApiName : 'atvejis' ,
veiksmo pavadinimas : 'žiūrėti'
}
} )
}
Išvestis:
Išsamią atvejo informaciją galite pamatyti po navigacijos. Čia galite peržiūrėti ir redaguoti išsamią bylos informaciją.

Kitos navigacijos
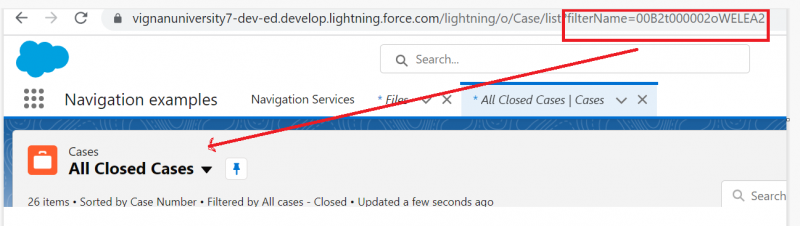
Eikime į sąrašo rodinį ir failus. Sąrašo rodinyje jums reikės objekto pavadinimo ir filtro pavadinimo. Tai rasite URL. Mes tai paaiškinsime pavyzdyje.
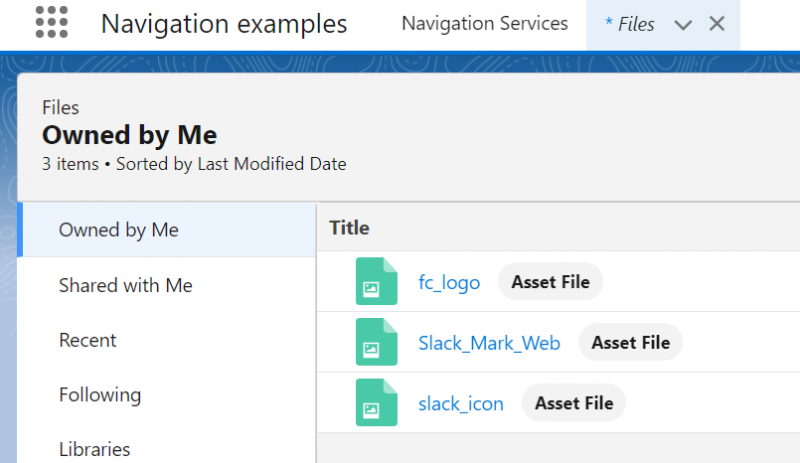
Failai saugomi „ContentDocument“ objekte. Taigi failų objektasApiName bus „ContentDocument“, o veiksmo pavadinimas – „namai“.
Sarašas:

Failai:

Navigacija.html
<šablonas><žaibo korta titulą = 'navigacinis' >
< div klasė = „slds-var-m-around_medium“ stilius = 'aukštis: 20 piks.; plotis: 400 piks.' >
< b > Galite pereiti į sąrašo rodinį < / b >< br >< / div >
<žaibo mygtukas etiketė = „Eiti į sąrašo rodinį“ paspaudus = { ViewListNavigation } >< / žaibo mygtukas> < br >< br >
< div klasė = „slds-var-m-around_medium“ stilius = 'aukštis: 20 piks.; plotis: 400 piks.' >
< b > Galite pereiti į Failai < / b >< br >< / div >
<žaibo mygtukas etiketė = 'Eiti į failus' paspaudus = { viewFileNavigation } >< / žaibo mygtukas>
< / žaibo korta>
< / šablonas>
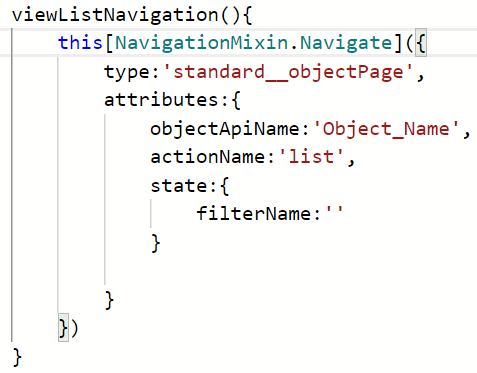
Navigation.js
// Sąrašo peržiūros tvarkytuvasViewListNavigation ( ) {
tai [ NavigationMixin. Rodyti kelią ] ( {
tipo : „standartinis__objekto puslapis“ ,
atributai : {
objectApiName : 'atvejis' ,
veiksmo pavadinimas : 'sąrašas' ,
valstybė : {
filtro pavadinimas : „00B2t000002oWELEA2“
}
}
} )
}
// Failų peržiūros tvarkyklė
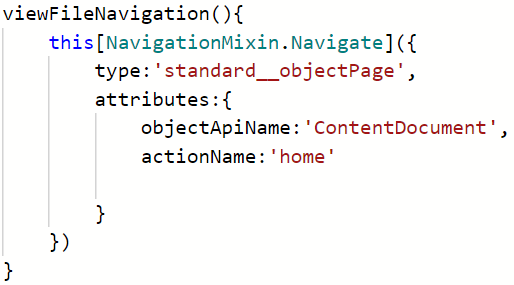
viewFileNavigation ( ) {
tai [ NavigationMixin. Rodyti kelią ] ( {
tipo : „standartinis__objekto puslapis“ ,
atributai : {
objectApiName : „Turinio dokumentas“ ,
veiksmo pavadinimas : 'namai'
}
} )
}
Išvestis:

Jūs pateksite į savo bylų sąrašo rodinį. Filtro pavadinimas, kurį nurodėme, yra „Visi uždaryti atvejai“.

Galite peržiūrėti savo failus iš šio programos puslapio spustelėdami mygtuką „Eiti į failus“.

Išvada
„Salesforce LWC“ suteikia tiesioginį naršymą, kuriame galite naršyti ir likti konkrečiame puslapyje. Šiame vadove sužinojome apie skirtingą naršymą naudodami „Lightning Web Component Navigation Service“. Yra daug kitų navigacijų, tačiau aptarėme svarbią navigaciją, kurią turi žinoti visi LWC kūrėjai. Visose navigacijose NavigationMixin turi būti importuotas iš žaibo/navigacijos.