Pristatome „Lightning Studio“ plėtinį
„Lightning Studio“ lengvai ir greičiausiai sukuria „Salesforce LWC“ kūrimą. Šiame redaktoriuje galime tiesiogiai sukurti Apex / pranešimų kanalus ir LWC scenarijus. Be to, vienu metu galime tiesiogiai įdiegti LWC (pasirinktinius) komponentus. Pažiūrėkime, kaip tai įtraukti į mūsų svetainę ir atidaryti.
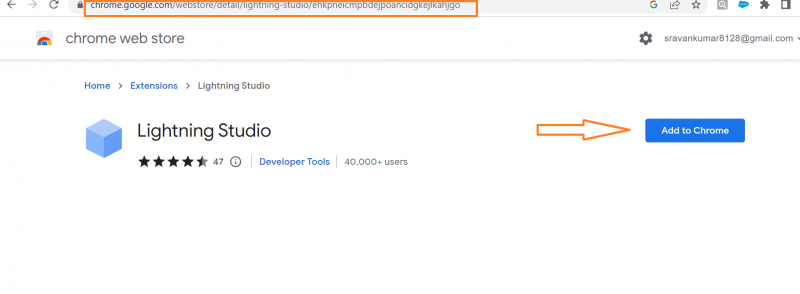
Eikite į svetainę ir ieškokite „Lightning Studio – Add Chrome“ (jei naudojate „Chrome“). Spustelėkite mygtuką „Pridėti prie Chrome“.

Matome, kad jis pridėtas prie „Chrome“. Dabar jis išjungtas. Jis bus įjungtas tik atidarius „Salesforce“ organizaciją.

Jis įgalinamas prisijungus prie „Salesforce“ organizacijos.

Spustelėkite plėtinį.

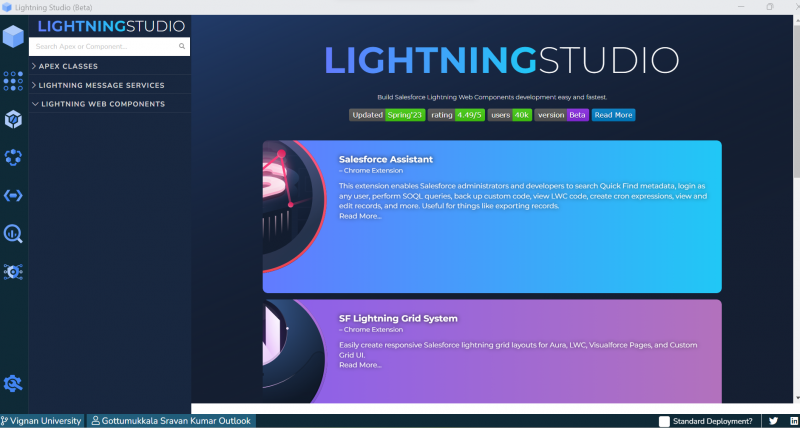
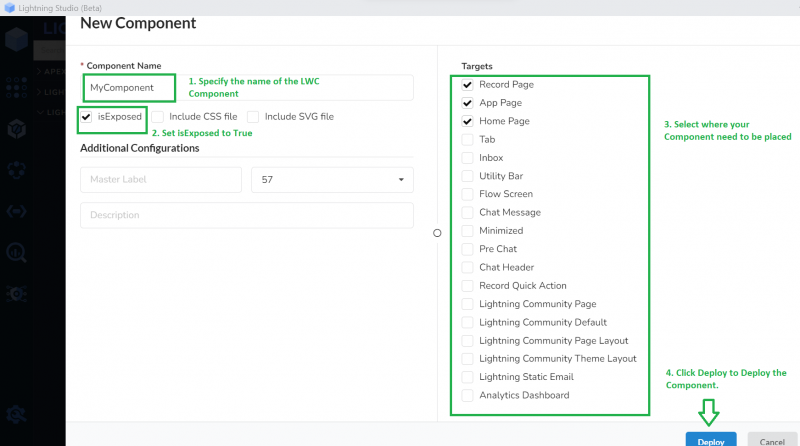
Eikite į kairę ir pasirinkite trečiąją piktogramą, kuri naudojama naujam LWC komponentui sukurti.
- Pirmiausia turime nurodyti komponento pavadinimą.
- „isExposed“ naudojamas komponento matomumui „Salesforce“ nustatyti. Jis turi būti nustatytas kaip tiesa.
- Svarbu nurodyti tikslą, kur turi būti dedamas komponentas. Galima pasirinkti kelis taikinius.
- Komponento diegimas yra paskutinis veiksmas (spustelėkite „Deploy“).

1 pavyzdys: įtraukimas į įrašų puslapį
Pagal šį scenarijų sukuriame „firstComponent“ LWC scenarijų, kuriame rodomas tekstas „Pridėta prie įrašo puslapio“, ir pridedame šį komponentą į puslapį „Paskyros įrašas“. „FirstComponent.js-meta.xml“ faile turime nurodyti tikslą kaip lightning__RecordPage.
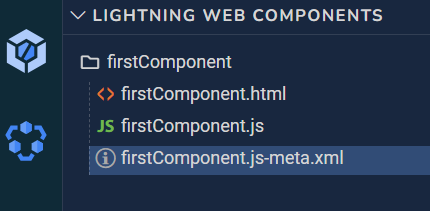
Kodo struktūra:

firstComponent.html
< šabloną >< žaibo korta variantas = 'Siauras' titulą = 'Linux' >
< p >> Pridėta prie įrašų puslapio p >
žaibo korta >
šabloną >
firstComponent.js
importuoti { Žaibo elementas } iš 'sėkmė' ;eksportuoti numatytoji klasė „FirstComponent“ išplečia „LightningElement“. {
}
firstComponent.js-meta.xml
< ?xml versija = '1.0' ? >< LightningComponentBundle xmlns = http://soap.sforce.com/2006/04/metadata >
< apiVersion > 57,0 apiVersion >
< isExposed > tiesa isExposed >
< tikslus >
< taikinys > lightning__RecordPage taikinys >
tikslus >
LightningComponentBundle >
Komponento pridėjimas:
Eikite į „Salesforce“ organizaciją ir programų paleidimo priemonėje ieškokite programos „Pardavimas“.

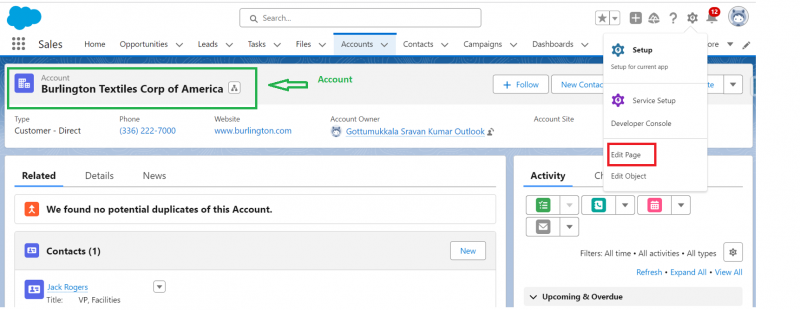
Atidarykite bet kurį paskyros įrašą eidami į skirtuką „Paskyros“. Eikite į krumpliaračio piktogramą ir pasirinkite „Redaguoti puslapį“.

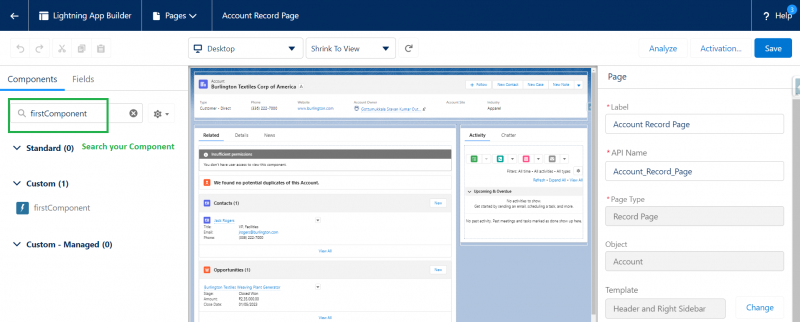
Dabar eikite į kairę ir ieškokite savo komponento.

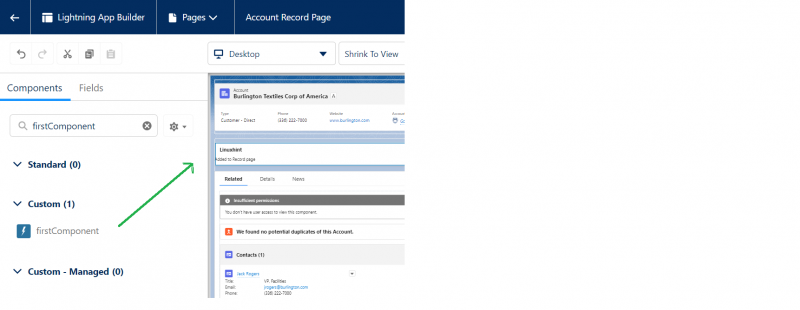
Vilkite komponentą ir padėkite jį po „Highlights Panel“.

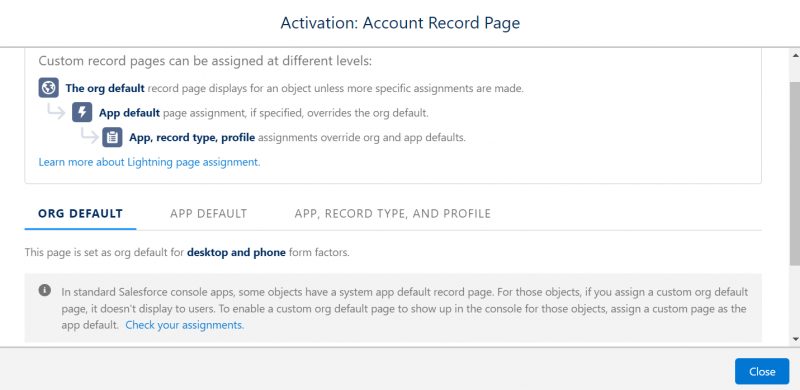
Spustelėkite „Suaktyvinti“ ir priskirkite jį kaip numatytąjį organizacijos nustatymą. Galiausiai išsaugokite įrašo puslapį.


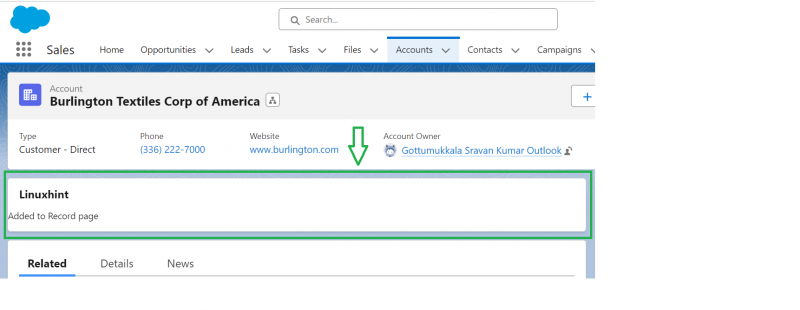
Padaryta. Dabar grįžkite į programos puslapį „Pardavimas“ ir eikite į „Paskyros įrašą“ (bet kurį įrašą). Matote, kad priskirtas komponentas yra pridėtas.

2 pavyzdys: įtraukimas į pagrindinį puslapį
Panaudokime „pirmąjį komponentą“. HTML faile pakeiskite pastraipos tekstą kaip „Pridėta prie pagrindinio puslapio“. Nurodykite tikslą kaip „lightning__HomePage“ faile „firstComponent.js-meta.xml“.
firstComponent.html
<šablonas><žaibo kortelės variantas = 'Siauras' titulą = 'Linux' >
< p > Pridėta prie pagrindinio puslapio < / p >
< / žaibo korta>
< / šablonas>
firstComponent.js-meta.xml
versija = '1.0' ?>< / taikiniai>
< / LightningComponentBundle>
Komponento pridėjimas:
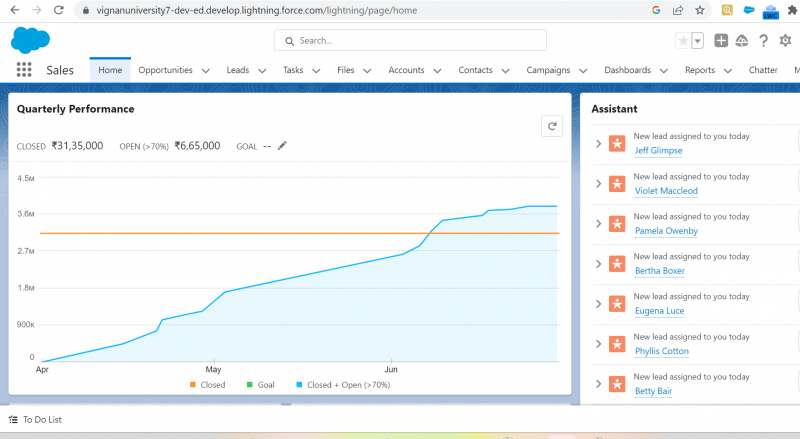
Eikite į programą „Pardavimas“ ir spustelėkite skirtuką „Pagrindinis“.

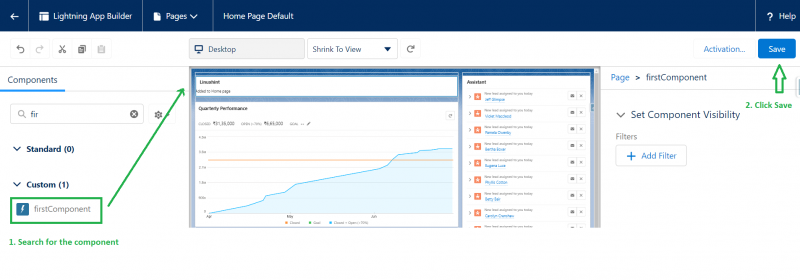
Spustelėkite redagavimo puslapį, esantį po krumpliaračio piktograma. Ieškokite komponento ir padėkite jį virš komponento „Performance“. Išsaugokite puslapį.

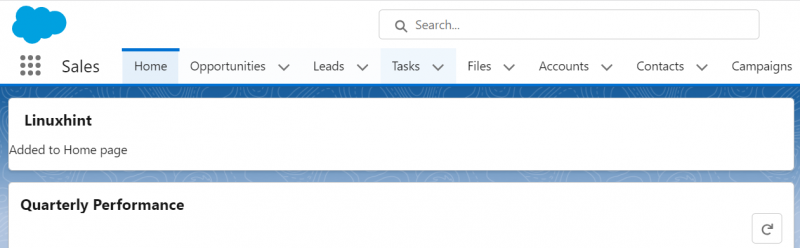
Atnaujinkite skirtuką „Pardavimo pagrindinis puslapis“.

Matome, kad mūsų komponentas įtrauktas į pagrindinį puslapį.
3 pavyzdys: įtraukimas į programos puslapį
Panaudokime „pirmąjį komponentą“. HTML faile pakeiskite pastraipos tekstą kaip „Pridėta prie programos puslapio“. Nurodykite tikslą kaip „lightning__AppPage“ faile „firstComponent.js-meta.xml“.
firstComponent.html
< šabloną >< žaibo korta variantas = 'Siauras' titulą = 'Linux' >
< p > Pridėta prie programos puslapio p >
žaibo korta >
šabloną >
firstComponent.js-meta.xml
versija = '1.0' ?>< / taikiniai>
< / LightningComponentBundle>
Komponento pridėjimas:
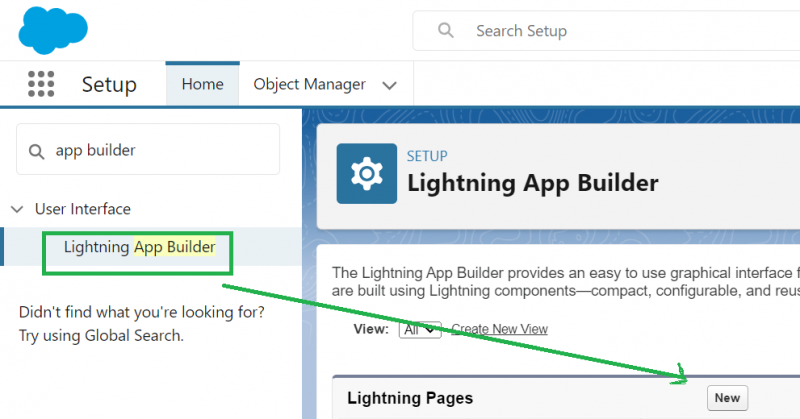
Pirmiausia turime sukurti programos puslapį „Salesforce“, naudodami „Lightning App Builder“. Skiltyje „Greitasis radimas“ ieškokite „Lightning App Builder“ ir spustelėkite „Naujas“, kad sukurtumėte naują žaibo puslapį.

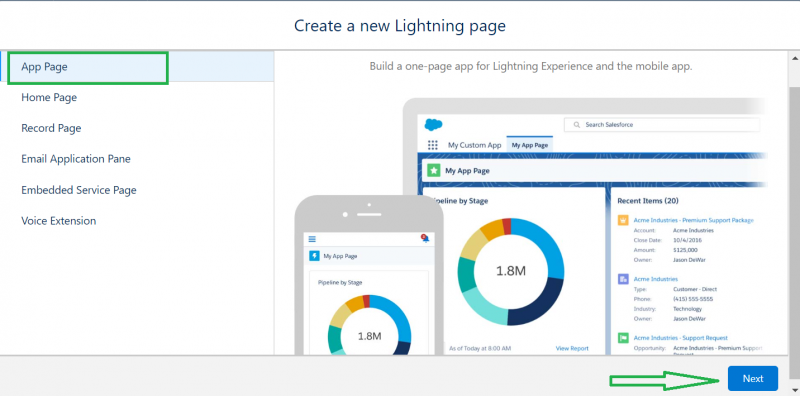
Pasirinkite programos puslapį ir eikite į „Kitas“.

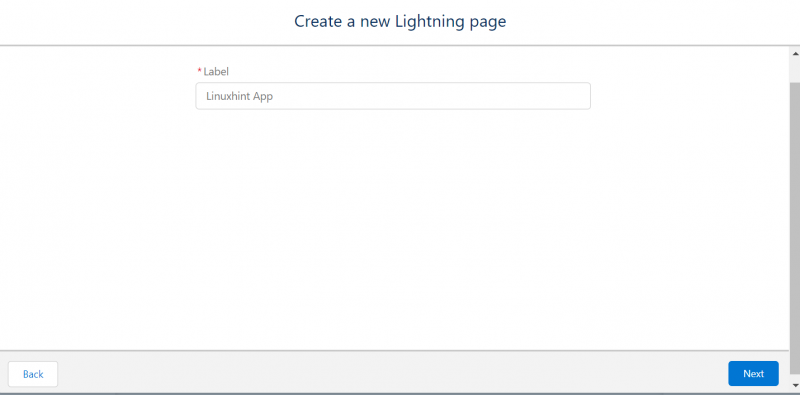
Suteikite etiketę kaip „Linuxhint App“ ir eikite į „Kitas“.

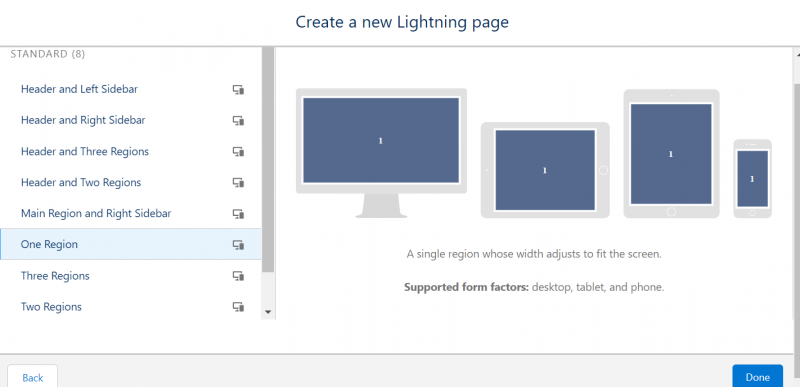
Šiuo metu komponentui įdėti reikia tik vieno regiono. Taigi, pasirinkite „Vienas regionas“ ir spustelėkite „Atlikta“.

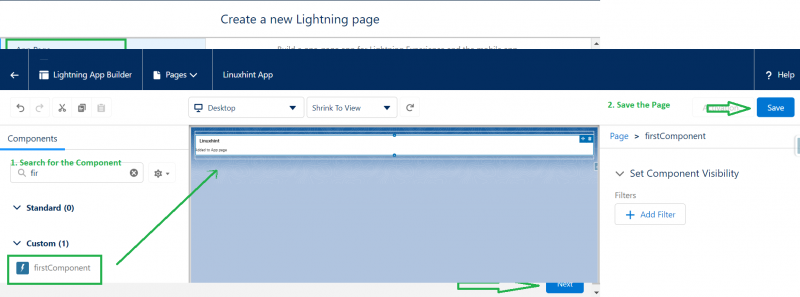
Dabar vilkite „firstComponent“ į puslapį ir išsaugokite puslapį.

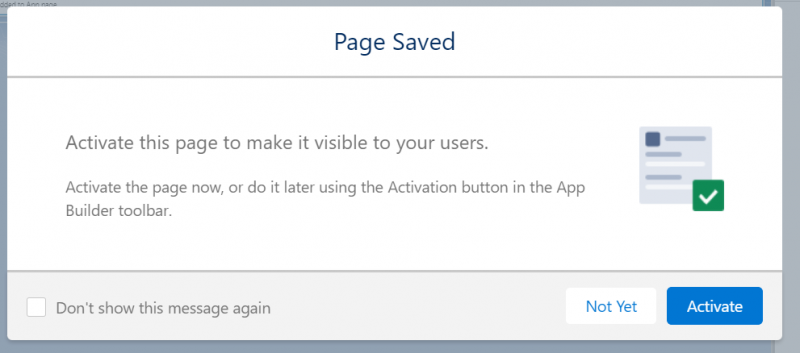
Atsiras iššokantis langas, kuriame reikia suaktyvinti puslapį. Spustelėkite „Suaktyvinti“.

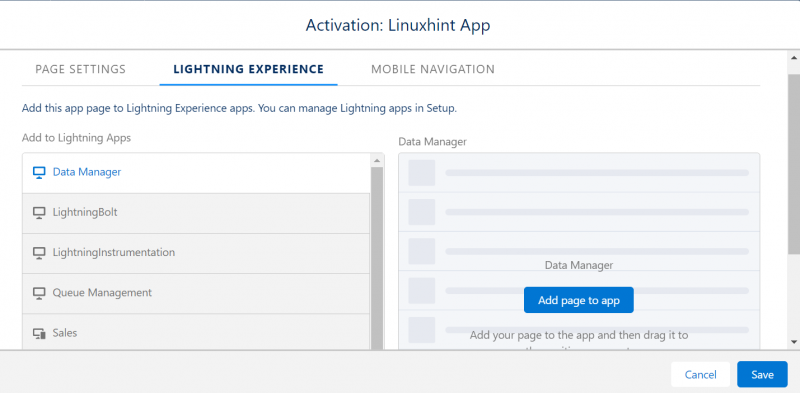
Po to turite pridėti puslapį prie programos. Eikite į skirtuką „ŽAIBO PATIRTIS“ ir atlikite tai. Išsaugokite šį aktyvavimą.

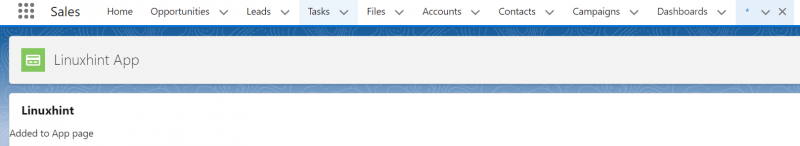
Dabar eikite į programų paleidimo priemonę ir ieškokite „Linuxhint App“. Matote, kad mūsų komponentas įtrauktas į programos puslapį.

Išvada
Dabar galime suprasti, kaip pridėti LWC į programos puslapį, pagrindinį puslapį ir įrašo puslapį. Visuose scenarijuose naudojome tuos pačius pavyzdžius, kad gautume geresnę idėją. Įsitikinkite, kad „isExposed“ yra teisinga. Kitu atveju komponentas nėra matomas „Salesforce“ organizacijoje. Šiame visame vadove kodui sukurti panaudojome „Lightning Studio“ (beta versija) redaktorių. Visi žingsniai, kaip atsisiųsti ir naudoti šį redaktorių, paaiškinti šio vadovo pradžioje.