Šis įrašas parodys „event.target“ ir jo naudojimą „JavaScript“.
Kas yra „event.target“ „JavaScript“?
„ įvykis.taikinys “ yra „“ savybė / atributas įvykis “ JavaScript. Tai reiškia elementą, kuris sukėlė įvykį. Norint pasiekti atributą event.target, reikia klausytis elemento įvykio. „ addEventListener() “ metodas naudojamas konkretaus įvykio klausymui.
Sintaksė
Jei norite naudoti ypatybę „event.target“, vadovaukitės nurodyta sintaksė:
elementas. addEventListener ( '<įvykis>' , funkcija ( įvykis ) {
konsolė. žurnalas ( įvykis. taikinys )
} )
Pateiktoje sintaksėje
- „ addEventListener() “ metodas naudojamas konkretaus elemento įvykių tvarkyklei pridėti.
- “ <įvykis> “ nurodo bet kokį įvykį, pvz., „ spustelėkite “, „ užveskite pelės žymeklį ', ir taip toliau.
Pavyzdys
Pateiktame pavyzdyje gausime elementą, kuris suaktyvino įvykį, naudodami „ įvykis.taikinys ' nuosavybė.
Čia sukursime mygtuką, priskirdami ID ' btn “, kuris naudojamas „JavaScript“ norint pasiekti mygtuką:
< mygtuko ID = 'btn' > Paspauskite čia mygtuką >
Pirmiausia „JavaScript“ faile gausime mygtuko nuorodą naudodami jam priskirtą ID, naudodami „ getElementById() “ metodas:
konst mygtuką = dokumentas. getElementById ( 'btn' ) ;Mygtuku prijunkite įvykių klausytoją. „ spustelėkite “ įvykis inicijuojamas spustelėjus mygtuką, o įvykio objektas perduodamas įvykio klausytojui kaip argumentas. „ įvykis.taikinys “ atributas pasiekiamas iš klausytojo funkcijos, kad gautumėte nuorodą į mygtuko elementą, kuris suaktyvino įvykį:
mygtuką. addEventListener ( 'spustelėkite' , funkcija ( įvykis ) {konsolė. žurnalas ( „Tikslinis įvykis:“ , renginys. taikinys ) ;
} ) ;
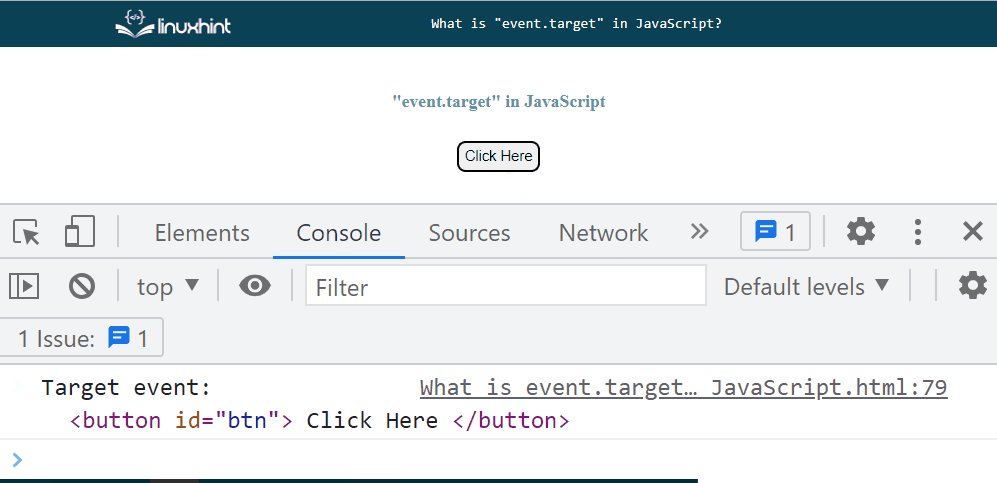
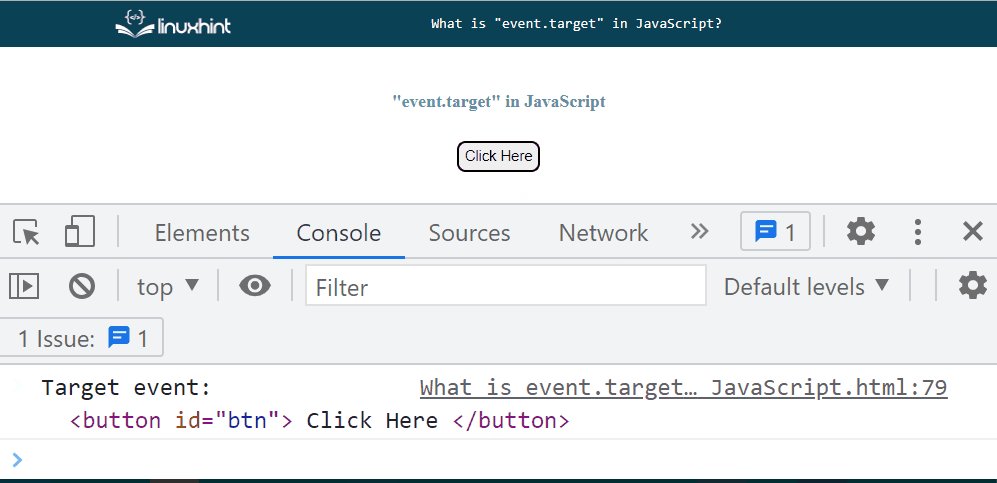
Išvestis rodo konkretaus spustelėto mygtuko nuorodą:

Galite gauti daugiau informacijos ir pritaikyti įvairias funkcijas, pvz., stiliaus kūrimą tiksliniame įvykyje, naudodami jo atributus.
Kokie yra „event.target“ atributai?
Yra įvairių „event.target“ nuosavybės atributų, kurie suteikia informacijos apie tikslinį elementą. Keletas bendrų objekto event.target atributų yra tokie:
| event.target Atributai | apibūdinimas |
| event.target.tagname | Naudojamas norint gauti „ vardas “ iš tikslinio elemento HTML žymos. |
| įvykis.tikslinė.vertė | Naudokite norėdami gauti ' vertė “ tikslinio elemento. Šis atributas dažniausiai naudojamas įvesties elementams. |
| event.target.id | Norėdami gauti „ id “, naudokite nurodytą atributą. |
| event.target.classList | Sąrašas ' klases “, kuriame yra tikslinis elementas, pasiekiamas naudojant šį atributą. |
| event.target.textContent | Naudojamas norint gauti „ teksto turinį “ tikslinio elemento. |
| event.target.href | Šis atributas nuskaito „ href “ tikslinio elemento atributas, pvz., nuorodos. |
| renginys.taikinys.stilius | Norėdami pakeisti „ CSS “, naudokite šį atributą. |
1 pavyzdys: pakeiskite tikslinio elemento fono spalvą
Pateiktame pavyzdyje pakeisime tikslinio elemento fono spalvą naudodami „ stilius ' atributas ' spustelėkite “ renginys:
konst mygtuką = dokumentas. getElementById ( 'btn' ) ;mygtuką. addEventListener ( 'spustelėkite' , funkcija ( įvykis ) {
įvykis. taikinys . stilius . fono spalva = 'mėlyna' ;
} ) ;
Išvestis

2 pavyzdys: gaukite tikslinio elemento vertę
Sukurkite įvesties teksto lauką ir sritį tekstui rodyti naudodami žymą
. Priskirkite ID įvesties laukui ir
žymą kaip ' takeInput “ ir „ Rodyti “, atitinkamai:
< įvesties tipas = 'tekstas' id = 'takeInput' >< p id = 'Rodyti' > p >
Gaukite teksto lauko nuorodą naudodami „ getElementById() “ metodas:
buvo įvestas = dokumentas. getElementById ( 'takeInput' ) ;Naudoti ' vertė ' atributas su ' įvykis.taikinys “, kad gautumėte tikslinio elemento vertę:
įvestis. addEventListener ( 'įvestis' , ( įvykis ) => {dokumentas. getElementById ( 'Rodyti' ) . vidinis HTML = įvykis. taikinys . vertė ;
} )
Kaip matote, teksto laukelyje įvesta reikšmė buvo sėkmingai nuskaityta naudojant „ vertė “ atributas:

Tai buvo viskas apie „event.target“ „JavaScript“.
Išvada
„ įvykis.taikinys “ nurodo elementą, kuris suaktyvino / inicijavo įvykį. Yra keletas „event.target“ nuosavybės atributų, kurie suteikia informacijos apie tikslinį elementą. Pavyzdžiui, ' event.target.tagname “, „ .vertė “, „ .id “, „ .stilius ', ir taip toliau. Šis įrašas iliustruoja „event.target“, jo atributus ir naudojimą „JavaScript“.