Šiame vadove bus naudojama „JavaScript“, kad būtų paaiškinta eilutės įtraukimo į lentelę procedūra.
Kaip pridėti eilutę prie HTML lentelės naudojant „JavaScript“?
Norėdami į lentelę įtraukti eilutę, naudokite šias procedūras:
Patikrinkime kiekvieną procedūrą atskirai.
1 būdas: pridėkite eilutę prie HTML lentelės naudodami metodą insertRow().
„ įterpti eilutę () “ metodas naudojamas norint pridėti naują eilutę lentelės pradžioje. Jis sukuria naują
Jei ketinate pridėti eilutę lentelės paskutinėje / pabaigoje, palikite rodyklę ' -1 “ kaip argumentą.
Sintaksė
Norėdami įtraukti eilutes į lentelę naudodami metodą insertRow(), naudokite šią sintaksę:
stalo. įterpti eilutę ( indeksas ) ;
Čia, ' indeksas “ nurodo vietą, kurioje norite pridėti naują eilutę, pvz., lentelės pabaigoje arba pradžioje.
1 pavyzdys: eilutės pridėjimas lentelės viršuje / pradžioje
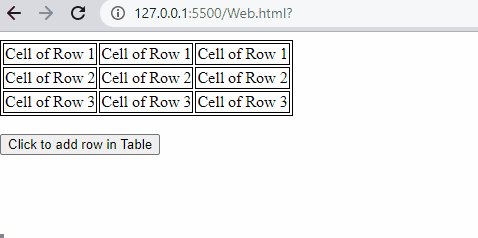
Čia mes sukursime lentelę ir mygtuką HTML faile naudodami HTML
< tr >
< td > Eilutės ląstelė 1 td >
< td > Eilutės ląstelė 1 td >
< td > Eilutės ląstelė 1 td >
tr >
< tr >
< td > Eilutės ląstelė du td >
< td > Eilutės ląstelė du td >
< td > Eilutės ląstelė du td >
tr >
< tr >
< td > Eilutės ląstelė 3 td >
< td > Eilutės ląstelė 3 td >
< td > Eilutės ląstelė 3 td >
tr >
stalo >
< br >
Tada sukurkite mygtuką, kuris iškvies „ addRow() “ mygtuką spustelėjus:
< mygtuko tipas = 'mygtukas' paspaudus = 'addRow()' > Spustelėkite, kad pridėtumėte eilutę lentelės viršuje mygtuką >Norėdami sukurti lentelės stilių, nustatysime kiekvieno langelio ir lentelės kraštą, kaip nurodyta toliau:
stalas, td {siena : 1px vientisas juodas ;
}
Dabar pridėsime eilutes į lentelę lentelės viršuje / pradžioje, naudodami JavaScript. Norėdami tai padaryti, apibrėžkite funkciją pavadinimu ' addRow() “, kuris bus iškviestas mygtuko onclick() įvykyje. Tada gaukite sukurtą lentelę naudodami „ getElementById() “ metodas. Po to paskambinkite „ įterpti eilutę () “ metodą išlaikydami „ 0 “ indeksas kaip parametras, nurodantis, kad eilutė bus pridėta lentelės pradžioje.
Tada iškvieskite „ insertCell() “ metodą perduodant indeksus, rodančius, kiek langelių bus įtraukta į eilutę. Galiausiai pridėkite teksto duomenis arba tekstą langeliuose naudodami „ vidinis HTML ' nuosavybė:
functionaddRow ( ) {var tableRow = dokumentas. getElementById ( 'stalas' ) ;
buvo eilė = lentelėEilutė. įterpti eilutę ( 0 ) ;
kur langelis1 = eilė. įterptiCell ( 0 ) ;
kur langelis2 = eilė. įterptiCell ( 1 ) ;
kur langelis3 = eilė. įterptiCell ( du ) ;
langelis1. vidinis HTML = „Naujos eilutės langelis“ ;
2 langelis. vidinis HTML = „Naujos eilutės langelis“ ;
3 langelis. vidinis HTML = „Naujos eilutės langelis“ ;
}
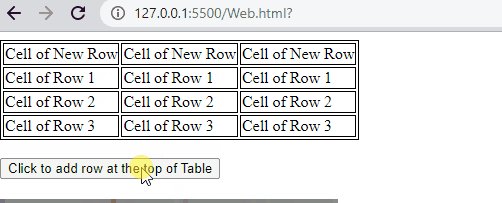
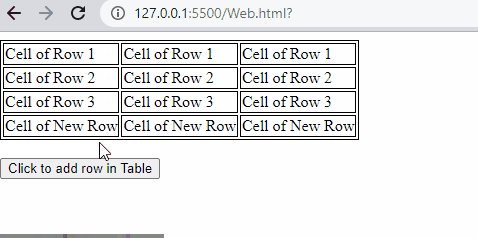
Kaip matote išvestyje, nauja eilutė pridedama esamos lentelės viršuje, spustelėjus mygtuką:

2 pavyzdys: eilutės pridėjimas lentelės pabaigoje
Jei norite įterpti eilutę paskutinėje lentelės pabaigoje, perduokite „ -1 “ indeksas į “ įterpti eilutę () “ metodas. Paspaudus mygtuką, ji galiausiai pridės eilutę:
functionaddRow ( ) {var tableRow = dokumentas. getElementById ( 'stalas' ) ;
buvo eilė = lentelėEilutė. įterpti eilutę ( - 1 ) ;
kur langelis1 = eilė. įterptiCell ( 0 ) ;
kur langelis2 = eilė. įterptiCell ( 1 ) ;
kur langelis3 = eilė. įterptiCell ( du ) ;
langelis1. vidinis HTML = „Naujos eilutės langelis“ ;
2 langelis. vidinis HTML = „Naujos eilutės langelis“ ;
3 langelis. vidinis HTML = „Naujos eilutės langelis“ ;
}
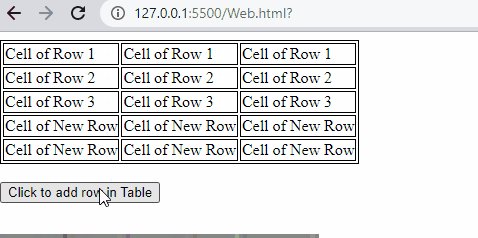
Išvestis

Pereikime prie kito metodo!
2 būdas: pridėkite eilutę prie HTML lentelės kurdami naują elementą
Yra ir kitas būdas pridėti eilutę į lentelę, kuri kuria naujus elementus naudojant „JavaScript“ metodus, įskaitant „ sukurti elementą () “ metodas ir „ appendChild() “ metodas. CreateElement() sukuria elementus
Sintaksė
Vykdykite pateiktą sintaksę, kad sukurtumėte naują elementą, kad pridėtumėte eilutę į lentelę naudodami „JavaScript“:
dokumentas. sukurtiElementą ( 'tr' ) ;Čia „ tr “ yra lentelės eilutė.
Pavyzdys
Dabar naudosime tą pačią anksčiau sukurtą HTML lentelę su CSS failu, tačiau „JavaScript“ faile naudosime „ sukurti elementą () “ metodas. Tada pridėkite duomenis arba tekstą į langelius naudodami „ vidinis HTML ' nuosavybė. Galiausiai iškvieskite „ appendChild() “ metodas, kuris pridės langelius iš eilės, o tada – eilutę lentelėje:
functionaddRow ( ) {var tableRow = dokumentas. getElementById ( 'stalas' ) ;
buvo eilė = dokumentas. sukurtiElementą ( 'tr' ) ;
kur langelis1 = dokumentas. sukurtiElementą ( 'td' ) ;
kur langelis2 = dokumentas. sukurtiElementą ( 'td' ) ;
kur langelis3 = dokumentas. sukurtiElementą ( 'td' ) ;
langelis1. vidinis HTML = „Naujos eilutės langelis“ ;
2 langelis. vidinis HTML = „Naujos eilutės langelis“ ;
3 langelis. vidinis HTML = „Naujos eilutės langelis“ ;
eilė. pridėti Vaikas ( langelis1 ) ;
eilė. pridėti Vaikas ( 2 langelis ) ;
eilė. pridėti Vaikas ( 3 langelis ) ;
lentelėEilutė. pridėti Vaikas ( eilė ) ;
}
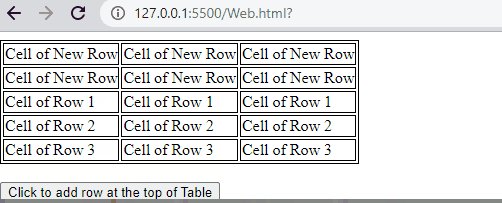
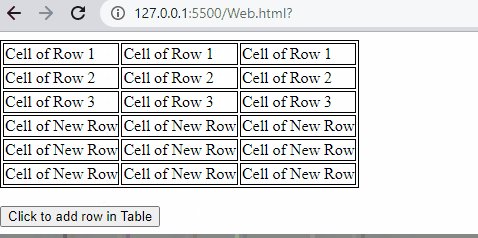
Išvestis rodo, kad nauja eilutė sėkmingai pridėta lentelės pabaigoje:

Mes sudarėme visus metodus, kaip pridėti eilutę į lentelę naudodami „JavaScript“.
Išvada
Norėdami pridėti eilutę į lentelę, naudokite du būdus: insertRow() metodą arba sukurkite naują elementą naudodami iš anksto nustatytus JavaScript metodus, įskaitant appendChild() metodą ir createElement() metodą. Galite pridėti eilutę lentelės pabaigoje naudodami metodą insertRow() perduodant indeksus. Šiame vadove buvo paaiškinta, kaip į lentelę įtraukti naują eilutę spustelėjus mygtuką naudojant JavaScript.