Norint sukurti dinamišką ir nepriekaištingą tinklalapio dizainą, labai svarbu suprasti ir naudoti lango dydžio matavimus. Norimas tinklalapio išdėstymas gali būti nesukurtas, jei lango matmenys nėra paimti arba naudojami netinkamai. Deja, HTML/CSS nepateikė jokių atributų ar savybių, leidžiančių gauti tikslių žinių apie lango ekrano dydį ir lango atstumą nuo pradinių ekrano ribų.
Laimei! „JavaScript“ išsprendžia šią problemą pateikdama savo „ window.screenLeft“ ir „window.screenTop “ ypatybes, kad išmatuotų lango padėtį abiejuose x“ ir „y ašis “ atitinkamai. Šiame straipsnyje pagrindinis dėmesys skiriamas padėties X ašyje nustatymui naudojant „ langas.ekranasKairėje ' nuosavybė. Taigi, pradėkime!
Šiame tinklaraštyje bus paaiškinta, kaip naudoti arba pasiekti „Windows.screenLeft“ ypatybę „JavaScript“.
Kaip pasiekti „window.screenLeft“ nuosavybę „JavaScript“?
„ langas.ekranasKairėje ” JavaScript ypatybė grąžina informaciją, susijusią su horizontalia lango padėtimi ekrano atžvilgiu. Ši savybė grąžina skaitinę reikšmę pikselių formatu, parodydama horizontalų lango atstumą nuo ekrano. Apsilankykite toliau pateiktame kode, kuriame „ langas.ekranasKairėje “ yra naudojamas turtas:
< kūnas >
< h1 stilius = 'spalva: jūros žalia;' > Linux < / h1 >
< p id = 'taikinys' > < / p >
< scenarijus >
tegul i = langas.screen Left;
document.getElementById('target').innerHTML = 'Kairėje: ' + i;
< / scenarijus >
< / kūnas >
Aukščiau pateikto kodo aprašymas:
- Pirma, HTML “ p elementas sukurtas naudojant ID taikinys “.
- Toliau „ langas.ekranasKairėje “ savybė naudojama „< scenarijus >“ žymą ir išsaugo rezultatą kintamajame „ i “.
- Tada pasirinkite elementą, kurio ID yra ' taikinys “ ir įterpkite reikšmę “ i“ kintamąjį naudojant „ vidinis HTML ' nuosavybė.
Tinklalapio peržiūra yra tokia:

Išvestis rodo, kad horizontalus atstumas nuo kairiosios ekrano ribos yra nulis pikselių.
Pavyzdys: dinamiškas horizontalios reikšmės gavimas
Ypatybę screenLeft galima naudoti kartu su „ pakeisti dydį “ įvykių klausytojas, kad pateiktų lango padėtį realiuoju laiku, atitinkantį ekraną išilgai x ašies. Panašiai padėtis išilgai y ašies arba vertikalios ašies taip pat gali būti nuskaityta naudojant „ langas.ekranasViršus ' nuosavybė. Turėkime kodą nurodytam scenarijui:
< kūnas >< h1 stilius = 'spalva: jūros žalia;' > Linux užuomina < / h1 >
< p id = 'testas' >< / p >
< scenarijus >
funkcijos dinamiška ( ) {
leisk man = langas.screen Left;
tegul j = window.screenTop;
document.getElementById ( 'bandymas' ) .innerHTML = „Padėtis iš kairės pusės:“ + aš + “, iš viršaus: “ + j;
}
window.addEventListener ( 'pakeisti dydį' , dinamiškas ) ;
< / scenarijus >
Aukščiau pateikto kodo paaiškinimas yra toks:
- Pirma, buvo sukurtas tikslinis elementas, kurio ID yra ' bandymas “.
- Tada „< scenarijus >“ naudojama žyma, o „ dinamiškas ()“ joje sukurta funkcija.
- Funkcijoje naudokite „ window.screenLeft“ ir „window.screenTop ' ypatybes ir saugokite jas ' i“ ir „j “ kintamieji.
- Po to pasirinkite tikslinį elementą, gaudami jo ID ' bandymas “ ir padedant „ vidinis HTML ' ypatybė rodo abiejų ' reikšmes i“ ir „j “ kintamuosius tinklalapyje.
- Pabaigoje pridėkite „ pakeisti dydį “ įvykių klausytojas su “ langas “, kuri iššaukia „ dinamiškas ()“ funkcija kiekvieną kartą, kai keičiamas lango dydis.
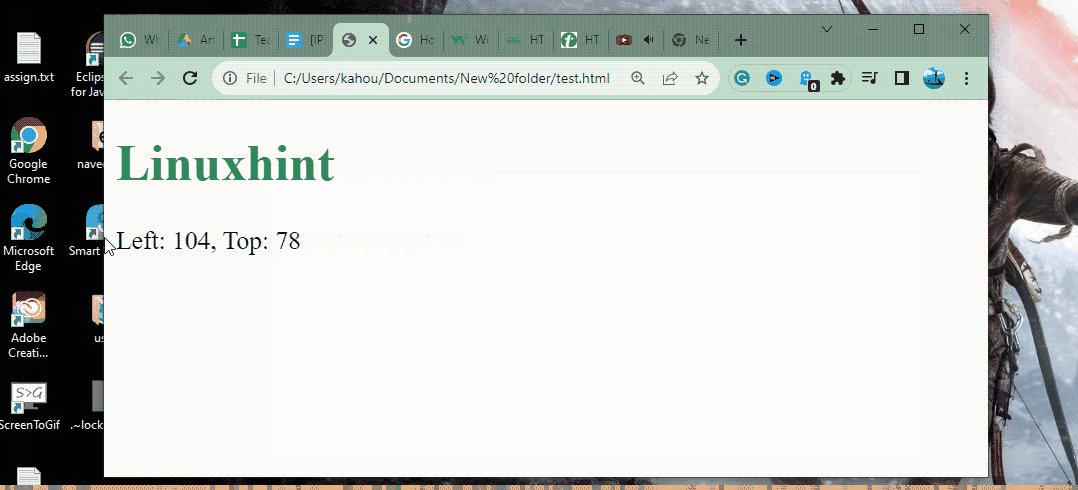
Tinklalapio peržiūra pasibaigus kompiliacijai:

Aukščiau pateiktoje išvestyje lango skirtumas nuo viršutinės ir kairės pusės gaunamas pikseliais, kai keičiamas lango dydis.
Tai viskas apie ' langas.screeLeft “ nuosavybė „JavaScript“.
Išvada
Norėdami pasiekti „ langas.ekranasKairėje “ savybę JavaScript ir pridėkite „ pakeisti dydį “ įvykių klausytojas “ langas “. Tai iškviečia atgalinio ryšio funkciją kiekvieną kartą, kai keičiamas lango dydis. Šioje funkcijoje sukurkite kintamąjį, kuris saugo „ langas.ekranasKairėje ' nuosavybė. Be to, gaukite tikslinio elemento nuorodą ir ant jo parodykite šio kintamojo reikšmes. Šiame tinklaraštyje paaiškintas „JavaScript“ ypatybės „window.screenLeft“ prieigos procesas.