Pildant tam tikrą formą ar klausimyną, dažnai pasitaiko situacijų, kai atsakant į pasirinktą parinktį reikia rodyti konkretų atsakymą ar pranešimą. Pavyzdžiui, sprendžiant klausimus su atsakymų variantais ir pan. Tokiais atvejais etiketės teksto keitimas naudojant JavaScript labai padeda pagerinti HTML formų prieinamumą ir bendrą dokumento dizainą.
Kaip pakeisti etiketės tekstą naudojant „JavaScript“?
Norint pakeisti „JavaScript“ etiketės tekstą, galima naudoti šiuos metodus:
-
- “ vidinis HTML ' nuosavybė.
- “ vidinisTekstas ' nuosavybė.
- jQuery“ tekstas () “ ir „ html() “ metodais.
1 metodas: pakeiskite etiketės tekstą „JavaScript“ naudodami vidinę HTML ypatybę
„ vidinis HTML “ ypatybė grąžina vidinį elemento HTML turinį. Ši savybė gali būti naudojama norint gauti konkrečią etiketę ir pakeisti jos tekstą į naujai priskirtą teksto reikšmę.
Sintaksė
element.innerHTML
Aukščiau pateiktoje sintaksėje:
-
- “ elementas “ reiškia elementą, kuriam bus pritaikyta konkreti ypatybė, kad būtų grąžintas HTML turinys.
Pavyzdys
Peržiūrėkite šį kodo fragmentą, kad aiškiai paaiškintumėte nurodytą sąvoką:
< centras >< kūnas >
< etiketė id = 'lbl' > DOM etiketė >
< br >< br >
< mygtuką paspaudus = 'labelText()' > Paspauskite čia mygtuką >
kūnas > centras >
-
- Pirma, per „
“ žymą, įtraukite „ etiketė “ su nurodytu “ id “ ir „ tekstą “ vertybes. - Po to sukurkite mygtuką su pridėtu „ paspaudus ” įvykis, iškviečiantis funkciją labelText().
- Pirma, per „
Dabar sekite toliau pateiktą „JavaScript“ kodą:
funkcija etiketėTekstas ( ) {leisti gauti = document.getElementById ( 'lbl' )
get.innerHTML= 'Sutrumpintas pavadinimas yra dokumento objekto modelis' ;
}
-
- Paskelbkite funkciją pavadinimu ' etiketėText() “.
- Jo apibrėžime pasiekite nurodyto „ID“ etiketė ' naudojant ' document.getElementById() “ metodas.
- Galiausiai pritaikykite vidinę HTML nuosavybę ir priskirkite naują „ tekstą “ reikšmę prie pasiektos etiketės. Taip paspaudus mygtuką etiketės tekstas bus pakeistas į naują teksto reikšmę.
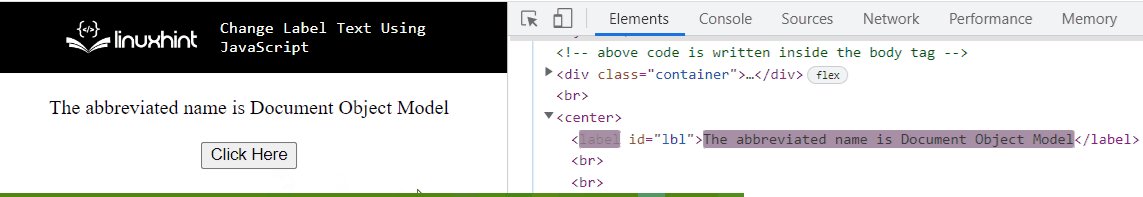
Išvestis

Aukščiau pateiktoje išvestyje galima pastebėti, kad teksto reikšmė ' etiketė “ yra pakeistas tiek DOM, tiek kode, taip pat „ Elementai ' skyrius.
2 metodas: pakeiskite etiketės tekstą „JavaScript“ naudodami „innerText“ ypatybę
„ vidinisTekstas “ ypatybė grąžina elemento teksto turinį. Ši savybė gali būti įdiegta, kad priskirtos etiketės tekstui būtų priskirta vartotojo įvesties reikšmė, įvesta į įvesties lauką.
Sintaksė
elementas.innerText
Aukščiau pateiktoje sintaksėje:
-
- “ elementas “ nurodo elementą, kuriam bus pritaikyta konkreti savybė, kad būtų grąžintas jo tekstinis turinys.
Pavyzdys
Šis pavyzdys parodo pateiktą koncepciją:
< centras >< kūnas >Įveskite vardą: < įvestis tipo = 'tekstas' id = 'vardas' vertė = '' automatinis užbaigimas = 'išjungta' >
< p >< įvestis tipo = 'mygtukas' id = 'bt' vertė = 'Keisti etiketės tekstą' paspaudus = 'labelText()' > p >
< etiketė id = 'lbl' > N / A etiketė >
kūnas > centras >
-
- Pirmiausia paskirkite įvesties teksto lauką su nurodytu „ id “. „ nulinis “ reikšmė čia rodo, kad vertė bus paimta iš vartotojo ir nustatant automatinį užbaigimą į „ išjungti “ išvengs siūlomų verčių.
- Po to įtraukite etiketę su nurodyta ' id “ ir „ tekstą “ vertė.
Dabar „JavaScript“ kodo fragmente atlikite šiuos veiksmus:
funkcija etiketėTekstas ( ) {leisti gauti = document.getElementById ( 'lbl' ) ;
leisti pavadinimas = document.getElementById ( 'vardas' ) .value;
get.innerText = vardas;
}
-
- Apibrėžkite funkciją pavadinimu ' etiketėText() “. Jo apibrėžime pasiekite sukurtą etiketę naudodami „ document.getElementById() “ metodas.
- Panašiai pakartokite aukščiau aprašytą veiksmą, kad pasiektumėte nurodytą įvesties teksto lauką ir gautumėte iš jo vartotojo įvestą reikšmę.
- Galiausiai priskirkite vartotojo įvestą ankstesnio veiksmo reikšmę gautai etiketei. Taip etiketės tekstas bus pakeistas į vartotojo įvestą reikšmę įvesties teksto lauke.
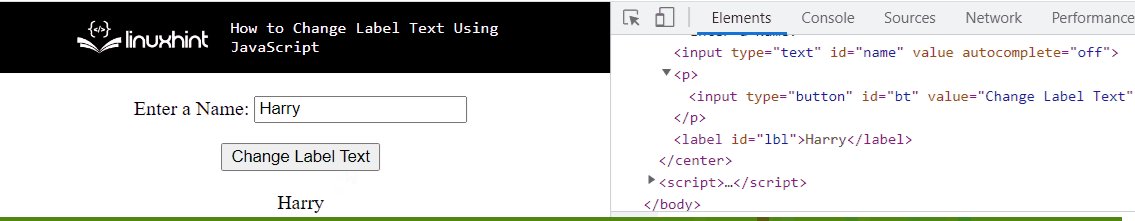
Išvestis

Aukščiau pateiktame išvestyje akivaizdu, kad norimas reikalavimas yra pasiektas.
3 būdas: pakeiskite etiketės tekstą „JavaScript“, naudodami jQuery text() ir html() metodus
„ tekstas () “ metodas grąžina pasirinktų elementų tekstinį turinį. html() “ metodas grąžina pasirinktų elementų vidinį HTML turinį.
Sintaksė
$ ( parinkiklis ) .tekstas ( )
Šioje sintaksėje:
-
- “ parinkiklis “ nurodo prieiga prie elemento teksto turinį.
Aukščiau pateiktoje sintaksėje:
-
- “ parinkiklis “ nurodo pasiekiamo elemento vidinį HTML.
Pavyzdys
Šis pavyzdys iliustruoja pateiktą koncepciją naudojant jQuery metodus.
Peržiūrėkite toliau pateiktą kodo fragmentą:
< scenarijus src = „https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js“ > scenarijus >< centras >< kūnas >
< etiketė id = 'lbl1' > Tai yra ši svetainė: etiketė >
< br >< br >
< etiketė id = 'lbl2' > Turinys: etiketė >
< br >< br >
< mygtuką paspaudus = 'labelText()' > Spustelėkite dėl Interneto svetainė mygtuką >
< mygtuką paspaudus = 'labelText2()' > Spustelėkite dėl Turinys mygtuką >
kūnas > centras >
-
- Pirmiausia įtraukite „ jQuery “ biblioteką pritaikyti jos metodus.
- Po to per „
“, įtraukite dvi skirtingas etiketes su nurodytu „ id “ ir teksto vertę prieš kiekvieną iš jų. - Taip pat kiekvienai sukurtai etiketei paskirkite atskirus mygtukus. Prie abiejų mygtukų bus pridėta „ paspaudus “ įvykis, iškviečiantis dvi skirtingas nurodytas funkcijas.
Dabar eikite per šias „JavaScript“ kodo eilutes:
funkcija etiketėTekstas ( ) {$ ( „#lbl1“ ) .tekstas ( 'Linux' )
}
funkcija etiketėTekstas2 ( ) {
$ ( „#lbl2“ ) .html ( 'JavaScript' )
}
-
- Pirmame žingsnyje deklaruokite funkciją pavadinimu ' etiketėText() “.
- Jo apibrėžime pasiekite etiketę prieš gautą „ id “ ir pritaikykite „ tekstas () “ metodas. Dėl to etiketės teksto reikšmė bus pakeista į nurodytą parametro reikšmę.
- Panašiai apibrėžkite funkciją pavadinimu ' etiketėText2() “.
- Panašiai pakartokite aukščiau aptartą veiksmą, kad pasiektumėte etiketę. Tokiu atveju naudokite „ html() “ metodas. Šis metodas taip pat veiks taip pat ir grąžins nurodytą teksto reikšmę, taip pakeisdamas etiketės tekstą.
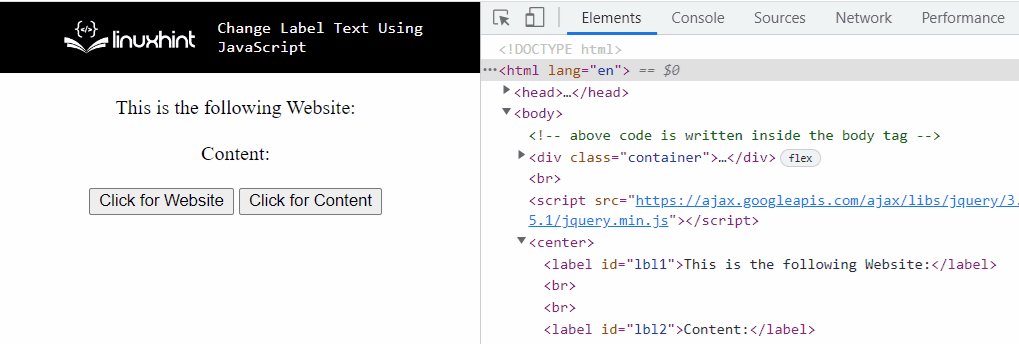
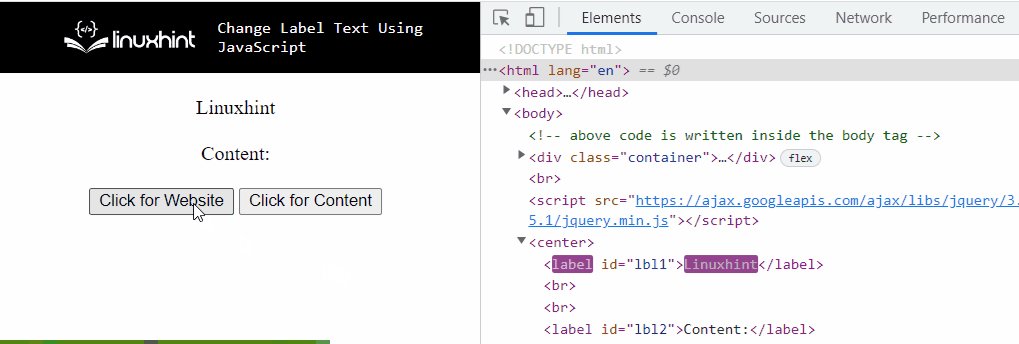
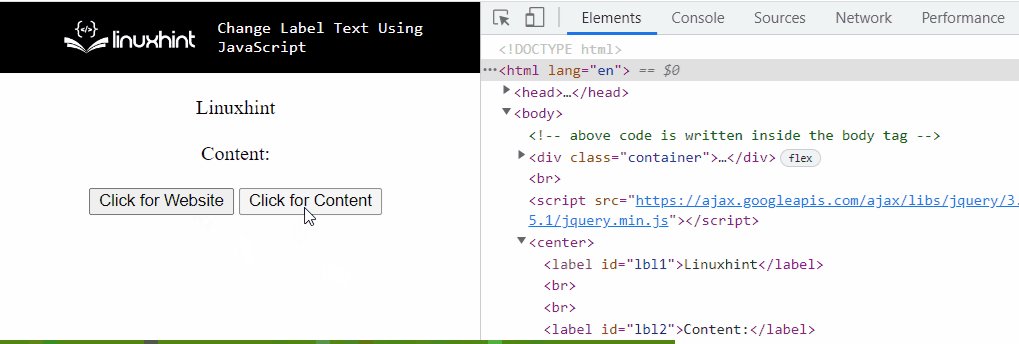
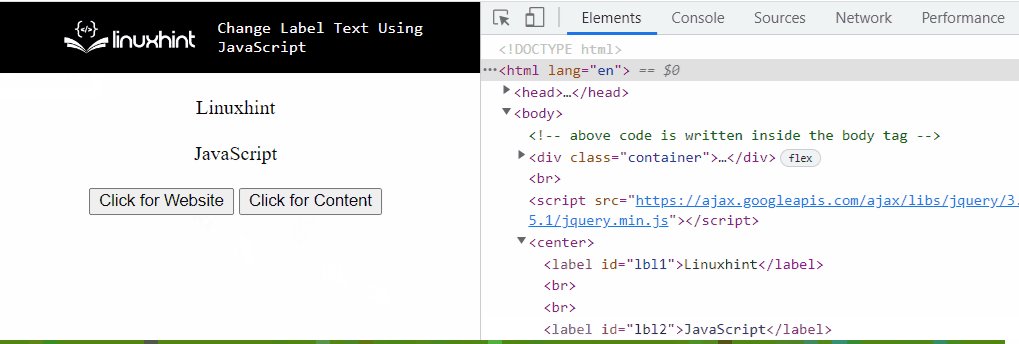
Išvestis

Aukščiau pateiktoje išvestyje pirmoji dokumento objekto modelio (DOM) etiketės transformuota teksto reikšmė atitinka „jQuery“ tekstas () “ metodas, o kitas yra „ html() “ metodas.
Sudarėme metodus, kaip pakeisti etiketės tekstą naudojant „JavaScript“.
Išvada
„ vidinis HTML “ nuosavybė, “ vidinisTekstas „ypatybė“ arba „jQuery“ tekstas () “ ir „ html() “ metodai gali būti naudojami etiketės tekstui pakeisti naudojant JavaScript. InnerHTML ypatybę galima pritaikyti norint gauti konkrečią etiketę ir pakeisti jos teksto turinį į naujai priskirtą teksto reikšmę. InnerText ypatybė gali būti įdiegta, kad prieigai etiketei būtų priskirta nauja teksto reikšmė, ją pakeičiant. „jQuery“ metodas gali būti naudojamas etiketės teksto vertei transformuoti naudojant du metodus ir gauti tą patį rezultatą dviejų skirtingų paskirstytų teksto reikšmių pavidalu. Šis įrašas parodė etiketės teksto keitimo naudojant „JavaScript“ metodus.