Kartais sudėtingo kodo supratimas programavimo kalba užtrunka per daug laiko. Norint tai padaryti, reikia supaprastinti kodą, kuris pagerins nurodyto kodo suprantamumą, skaitomumą ir našumą. Šiuo tikslu gali būti naudojami keli metodai. „JavaScript“ žemėlapis () “ funkcija yra viena iš jų, kuri iškviečiama kuriant masyvą porų verčių pavidalu.
Šis įrašas parodė, kaip naudoti „JavaScript“ žemėlapio funkciją.
Kaip naudoti „JavaScript“ žemėlapio funkciją?
Norėdami naudoti žemėlapio funkciją, naudokite ' žemėlapis () “ metodas JavaScript. Tai „JavaScript“ metodas, kuris generuoja naują masyvą, kuriame yra iškvietimo funkcijos rezultatai arba išvestis atskirame iškvietimo masyvo elemente.
Sintaksė
Norint naudoti žemėlapio funkciją JavaScript, galima naudoti nurodytą sintaksę:
arr.map ( funkcija ( elementas, indeksas, masyvas ) { } , tai ) ;
Čia:
-
- “ funkcija() “ yra apibrėžtas map() metodu, kuris nustato tam tikrą reikšmę.
- “ elementas “ reiškia dabartinį elementą, kuris apdorojamas masyve.
- “ indeksas “ nurodo dabartinio masyvo elemento reikšmes.
- “ masyvas “ naudojamas metodui iškviesti.
1 pavyzdys: naudokite žemėlapio funkciją skaitiniams duomenims
Norėdami naudoti žemėlapio funkciją skaitiniams duomenims, vadovaukitės toliau pateiktomis instrukcijomis:
-
- Deklaruokite ir inicijuokite kintamąjį.
- Priskirkite reikšmę skaitinių duomenų forma apibrėžtam kintamajam masyve:
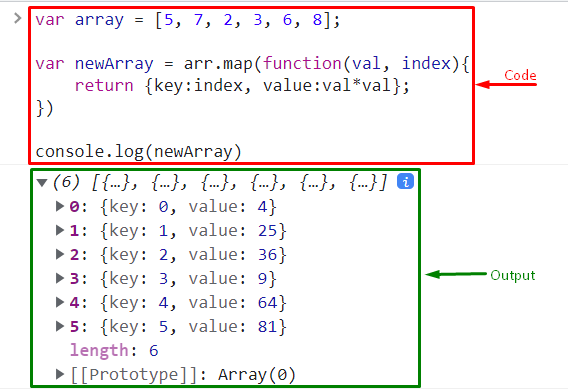
var masyvas = [ 5 , 7 , 2 , 3 , 6 , 8 ] ;
-
- Tada inicijuokite kitą kintamąjį kitu pavadinimu ir naudokite „ arr.map() ” JavaScript metodą ir apibrėžkite funkciją kaip apibrėžto metodo parametrą.
- Tada pridėkite reikšmes ir indeksą kaip funkcijos parametrus.
- Nurodykite ' grąžinti “ raktinis žodis ir formulė pagal kodo fragmentą:
var newArray = arr.map ( funkcija ( val, indeksas ) {
grąžinti { raktas:indeksas, reikšmė:val * val } ;
} )
Galiausiai iškvieskite „ console.log() “ norėdami parodyti konsolės išvestį:
console.log ( naujas Array )

2 pavyzdys: tekstiniams duomenims naudokite žemėlapio funkciją
Norėdami naudoti žemėlapio funkciją tekstiniams duomenims, vadovaukitės pateiktomis instrukcijomis:
-
- Inicijuokite kintamąjį ir priskirkite tam kintamajam teksto reikšmę.
- Paskelbkite kitą kintamąjį ir iškvieskite žemėlapio metodą.
- Viduje ' žemėlapis () “ metodą, nurodykite kintamąjį ir funkciją kaip parametrą.
- Tada naudokite „ grąžinti “ ir įtraukite elementą į žemėlapį su apibrėžta kintamojo reikšme. Norėdami tai padaryti, „ h “ abėcėlė pridedama čia:
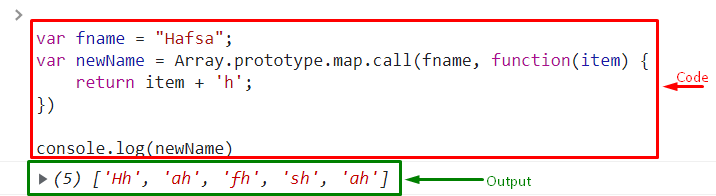
var fname = 'Pareigūnas' ;
var newName = Array.prototype.map.call ( fvardas, funkcija ( daiktas ) {
grąžinti prekė + 'h' ;
} )
Galiausiai naudokite „ console.log() “ būdas parodyti išvestį konsolėje:
Dėl to „ h “ yra susietas su kiekviena apibrėžtos kintamojo reikšmės abėcėle:

Tai viskas apie žemėlapio funkcijos naudojimą „JavaScript“.
Išvada
Norėdami naudoti žemėlapio funkciją „JavaScript“, „ žemėlapis () ” galima naudoti metodą, kur funkcija apibrėžiama kaip žemėlapio metodo parametras. Be to, nurodykite „ vertė “ ir „ indeksas “ kaip funkcijos parametrus. Tiksliau, žemėlapio funkcija naudojama elementams sudaryti porų verčių pavidalu. Šiame įraše nurodyti keli „JavaScript“ žemėlapio funkcijos naudojimo būdai.