CSS programuotojams siūlo įvairias sistemas, skirtas kurti dinamiškus tinklalapius. Tai labiau patinka, nes vienoje vietoje pateikiamos visos svarbios funkcijos ir įrankiai. Taigi, jums nereikia naudoti kitų sistemų. „Tailwind“ sistema CSS yra plačiausiai naudojama, nes ji taupo vartotojo laiką rašant per daug CSS.
Šiame vadove pateikiamas užvedimo, fokusavimo ir kitų Tailwind būsenų naudojimas.
Kaip naudoti „Hover“, „Focus“ ir kitas būsenas „Tailwind“?
Kuriant tinklalapius būtina pridėti dinamiškų ir patrauklių elementų, kad būtų palaikomas interaktyvumas su vartotojais. „Tailwind“ funkcijas galima panaudoti kuriant interaktyvius ir dinamiškus puslapius nerašant papildomo tinkinto CSS. Kai kurios funkcijos yra „užvedimas“, „fokusavimas“ ir „aktyvus“, kurios padeda sukurti patrauklumą.
Užvedimo varianto naudojimas HTML
Užvedimo ypatybė naudojama HTML elemento stiliui sukurti, kai vartotojas perkelia pelės žymeklį ant konkretaus elemento. Tai padeda sklandžiai pateikti patirtį.
1 veiksmas: taikykite „užvedimo“ ypatybę HTML
Sukurkite HTML failą ir pritaikykite užvedimo ypatybę tam tikram kodo elementui. Jei norite turėti idėją, pažiūrėkite į toliau pateiktą kodą:
< kūnas >
< div klasė = 'centras' >
< mygtuką klasė = 'bg-green-500 hover:bg-blue-500 text-white font-bold suapvalinta' >
Užvesk mane!
< / mygtuką >
< / div >
< / kūnas >
Šiame kode:
- Mygtukas pavadinimu „ Užvesk mane! “ sukuria mygtuko žyma.
- “ bg-green-500 “ nustato mygtuko fono spalvą į žalią.
- “ užveskite pelės žymeklį: bg-blue-500 “ pakeičia mygtuko spalvą iš žalios į mėlyną, kai ant jo perkeliama pelė.
- Mygtuko tekstas yra baltos spalvos “ tekstas-baltas “ ir „ šriftas paryškintas “ paryškina šriftą.
- Mygtuko forma nustatyta kaip apvali „ suapvalinti “.
2 veiksmas: peržiūrėkite išvestį
Įvykdžius aukščiau pateiktą kodą, galutinis vaizdas atrodo taip:

Galima pastebėti, kad mygtukas keičia spalvą, kai virš jo perkeliamas pelės žymeklis.
Focus Variant naudojimas HTML
Fokusavimo ypatybė naudojama formuoti HTML elementus taip, kad vartotojui spustelėjus elementą jis būtų paryškintas, kad atkreiptų vartotojo dėmesį.
1 veiksmas: HTML kode taikykite fokusavimo ypatybę
Sukurkite HTML failą ir pritaikykite fokusavimo ypatybę kuriam nors norimam elementui. Norėdami susidaryti įspūdį, apsvarstykite toliau pateiktą kodą:
< div >
< / div >
< / kūnas >
Šiame kode:
- „ lankstus “ klasė sukuria lankstumą.
- „ išteisinimo centras “ pateisina turinio lygiavimą į centrą.
- „ daiktų centras ” klasė pritaiko objektus prie ekrano centro.
- „ h ekranas “ nustato ekrano dydį pagal peržiūros sritį.
- “ bg-blue-200 “ nustato fono spalvą į mėlyną.
- Sukuriamas teksto tipo įvesties laukelis.
- „ fokusas: bg-green-300 “ pakeičia įvesties laukelio spalvą į žalią, kai ją spusteli vartotojas.
- “ w-64 “ nustato plotį į 64 pikselius.
- “ h-10 “ nustato aukštį į 10 pikselių.
- “ px-4 “ prideda 4 pikselių užpildymą viršuje ir kairėje pusėje.
- “ py-2 “ prideda 2 pikselių užpildymą viršuje ir apačioje.
2 veiksmas: peržiūrėkite fokusavimo ypatybę
Išsaugokite HTML kodą ir atidarykite jo sukurtą tinklalapį. Tada perkelkite žymeklį ant įvesties laukelio ir spustelėkite jį ir įvyks toliau nurodytas pakeitimas:

Aktyvaus varianto naudojimas HTML
Ši savybė naudojama sąlygos elementams stilizuoti, kai vartotojas dinamiškai paliečia elementą. Aktyvioji būsena yra laikotarpis nuo žymeklio aktyvavimo etapo iki jo atleidimo būsenos.
Sintaksė
aktyvus: { nuosavybė }Konkreti CSS ypatybė taikoma pasirinktam elementui.
1 veiksmas: HTML kode taikykite aktyvųjį variantą
Sukurkite HTML failą ir pritaikykite aktyvią ypatybę tam tikram elementui, kuris toliau nurodytu atveju yra mygtukas:
< div klasė = „flex justify-center items-center h-screen“ >
< mygtuką klasė = 'bg-green-600 p-4 suapvalinta-md perėjimo-transformacijos trukmė-400 transformacija aktyvi: skalė-110' >
Paspausk mane!
< / mygtuką >
< / div >
< / kūnas >
Šiame kode:
- “ bg-green-600 “ nustato fono spalvą į žalią.
- “ p-4 “ prideda 4 pikselių užpildymą.
- “ suapvalintas-md “ padaro mygtuko formą suapvalintą.
- “ perėjimas-transformacija “ naudojamas norint pakeisti mygtuką trumpam laikui, kurį nustato „ trukmė-400 transformacija “.
- „ aktyvus: skalė-110 “ pakeičia mygtuką į didesnį dydį.
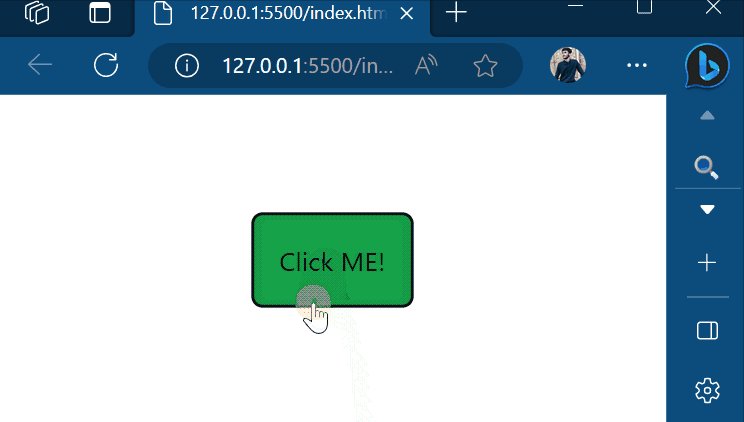
2 veiksmas: peržiūrėkite išvestį
Išsaugokite aukščiau pateiktą kodą HTML faile ir peržiūrėkite jo sukurtą tinklalapį. Tinklalapis atrodys taip:

Galima pastebėti, kad mygtuko dydis padidėja, kai pelė jį laiko, o kai tik jis atleidžiamas, jis grįžta į pradinę būseną.
Išvada
Norėdami naudoti užvedimo, fokusavimo ir kitas būsenas „Tailwind“, naudokite iš anksto nustatytas būsenų klases, pvz., „užveskite“ ir pritaikykite tam tikras stiliaus ypatybes, pvz., pakeiskite spalvą, sukurkite fokusavimo žiedą ir pan. Ekrano paslaugų programos naudojamos keičiamo dydžio išvesties pateikimui. Šis užrašas parodė, kaip naudoti pelės žymeklį, fokusavimą ir kitas būsenas „Tailwind“.