Šiame įraše pabrėžiami pagrindiniai skirtumai tarp hide() ir fadeOut(), show() ir fadeIn() programoje jQuery.
Prieš pereidami prie skirtumo tarp hide() ir fadeOut(), show() ir fadeIn() programoje jQuery, pirmiausia peržiūrėkite šių metodų pagrindus skaitydami šiuos vadovus:
- jQuery fadeIn() metodas
- jQuery fadeOut() metodas
- JavaScript JQuery Slėpti() Metodas | Paaiškino
- JQuery Show() metodas | Paaiškino
Pirmiausia peržiūrėkite skirtumą tarp hide() ir fadeOut() metodų programoje jQuery.
Atskirkite hide() ir fadeOut() jQuery
Vienintelis pagrindinis skirtumas tarp „ slėpti () “ ir „ Išnykti() “ metodas yra:
- Laiko intervalas : „ slėpti () “ metodas pagal numatytuosius nustatymus paslepia elementą, pakeisdamas jo neskaidrumą nuo 100 iki 0 iš karto, nereikalaujant jokio laiko intervalo, o „ Išnykti() “ metodas išnyksta, t. y. elementas palaipsniui slepiamas per „400 ms“, kuri yra numatytoji vertė.
Pažiūrėkime, kaip praktiškai įgyvendinamas nurodytas skirtumas.
Pirmiausia pažiūrėkite į šį HTML kodą:
< centras >< h2 id = 'H2' > Sveiki atvykę į Linuxhint ! h2 >
< mygtuką > Slėpti elementą mygtuką >
centras >
Aukščiau pateiktose kodo eilutėse:
- „
“ žyma koreguoja nurodytų elementų lygiavimą tinklalapio centre. - „ “ žyma sukuria 2 lygio paantraštę su ID „H2“.
- „
“ žyma įterpia naują mygtuką.
Pastaba: Šiame vadove laikomasi aukščiau pateikto HTML kodo.
Pavyzdys: jQuery „hide()“ metodo taikymas su „numatytąja“ verte
Šiame pavyzdyje elementui paslėpti taikomas „hide()“ su numatytosiomis reikšmėmis:
< scenarijus >$ ( dokumentas ) . pasiruošę ( funkcija ( ) {
$ ( 'mygtukas' ) . spustelėkite ( funkcija ( ) {
$ ( '#H2' ) . paslėpti ( ) ;
} ) ;
} ) ;
scenarijus >
Aukščiau pateiktose kodo eilutėse:
- Pirma, „ pasiruošęs () ” metodas taikomas nurodytoms funkcijoms vykdyti, kai įkeliamas dabartinis HTML dokumentas.
- Toliau „ spustelėkite () “ metodas yra atsakingas už susietos funkcijos vykdymą spustelėjus mygtuką.
- Po to „ slėpti () “ metodas iš karto paslepia pasiektą antraštės elementą, kurio ID yra „H2“.
Išvestis

Matyti, kad antraštės elementas pasislepia iš karto spustelėjus mygtuką.
Pavyzdys: jQuery „fadeOut()“ metodo taikymas su „numatytąja“ verte
Šiame pavyzdyje naudojamas 'fadeOut()' metodas su numatytosiomis reikšmėmis, kad palaipsniui paslėptų nurodytą elementą '400 ms'.
Šiame scenarijuje pakeičiamas elemento „mygtukas“ turinys:
< mygtuką > Išnykti ( Slėpti Elementas ) mygtuką >Dabar įdiekite „fadeOut()“ metodą tokiu būdu:
< scenarijus >$ ( dokumentas ) . pasiruošę ( funkcija ( ) {
$ ( 'mygtukas' ) . spustelėkite ( funkcija ( ) {
$ ( '#H2' ) . Išnykti ( ) ;
} ) ;
} ) ;
scenarijus >
Šiuo metu „ Išnykti() “ metodas taikomas norint išblukinti pasiekiamą antraštės elementą su 400 ms, t. y. numatytąją reikšmę.
Išvestis

Išvestis aiškiai parodo, kad spustelėjus mygtuką antraštės elementas slepiasi palaipsniui per numatytąjį laiko intervalą, ty „400 ms“.
Atskirkite show() ir fadeIn() jQuery
Panašiai kaip „hide()“ ir „fadeOut()“, tas pats skirtumas yra tarp „show()“ ir „fadeIn()“ metodų:
- Laiko intervalas : „ Rodyti() “ metodas pagal numatytuosius nustatymus rodo paslėptą elementą, iškart pakeisdamas jo neskaidrumą nuo 0 iki 100, o „ fadeIn() “ metodas rodo paslėptą elementą palaipsniui per „400 ms“, kuri yra numatytoji vertė.
Pavyzdys: jQuery „show()“ metodo taikymas su „numatytąja“ verte
Šiame pavyzdyje naudojamas „show()“ su numatytosiomis reikšmėmis, kad būtų rodomas paslėptas elementas.
Pirmiausia pažiūrėkite į pateiktą HTML kodo bloką:
< centras >< mygtuką > Rodyti elementą mygtuką >
< h2 id = 'H2' stilius = 'display:none' > Sveiki atvykę į Linuxhint ! h2 >
centras >
Pagal šį scenarijų nurodytas antraštės elementas yra paslėptas naudojant „ ekranas: nėra ' nuosavybė.
Dabar vadovaukitės pateiktu kodo bloku, kad suprastumėte praktinį „show()“ metodo įgyvendinimą:
< scenarijus >$ ( dokumentas ) . pasiruošę ( funkcija ( ) {
$ ( 'mygtukas' ) . spustelėkite ( funkcija ( ) {
$ ( '#H2' ) . Rodyti ( ) ;
} ) ;
} ) ;
scenarijus >
Aukščiau pateiktame kodo bloke naudojama „ Rodyti() “ metodą, kad pridėtas paslėptas elementas būtų rodomas nedelsiant.
Išvestis

Matyti, kad mygtuko paspaudimas iškart parodo paslėptą antraštės elementą.
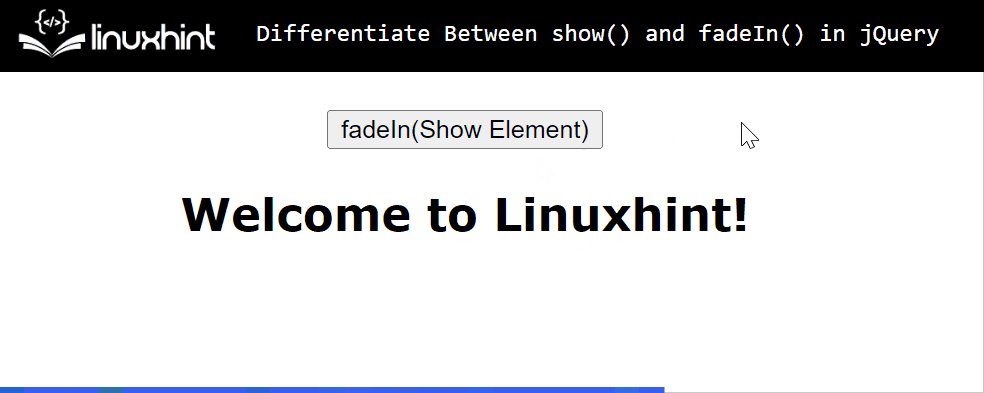
Pavyzdys: jQuery „fadeIn()“ metodo taikymas su „numatytąja“ verte
Šiame pavyzdyje rodomas paslėptas elementas naudojant 'fadeIn()' metodą su numatyta reikšme ' 400 ms “:
Mygtuko elemento tekstas keičiamas pagal pateiktą scenarijų:
< mygtuką > išnyks ( Rodyti Elementas ) mygtuką >Dabar pritaikykite „ fadeIn() “ metodas, naudojant šį kodų bloką:
< scenarijus >$ ( dokumentas ) . pasiruošę ( funkcija ( ) {
$ ( 'mygtukas' ) . spustelėkite ( funkcija ( ) {
$ ( '#H2' ) . išnyks ( ) ;
} ) ;
} ) ;
scenarijus >
Šiame kodo bloke „ fadeIn() “ metodas naudojamas paslėptam elementui, kuris atitinka ID „H2“, 400 ms, t. y. numatytąją reikšmę, parodyti.
Išvestis

Galima pastebėti, kad spustelėjus mygtuką, paslėptas elementas rodomas palaipsniui per numatytąjį laiko intervalą, ty „400 ms“.
Išvada
„jQuery“ yra vienintelis pagrindinis skirtumas tarp slėpti () ir Išnykti() , Rodyti() , ir fadeIn() metodas yra ' Laiko intervalas “. Metodai „show()“ ir „hide()“ pagal numatytuosius nustatymus atlieka savo funkcijas iš karto, o „fadeIn()“ ir „fadeOut()“ atlieka savo užduotis numatytuoju laiko intervalu, ty „400 ms“. Šis įrašas praktiškai paaiškino pagrindinius skirtumus tarp hide () ir fadeOut (), show () ir fadeIn () jQuery.