„JavaScript“ sistemoje analizavimas naudojamas norint konvertuoti didelį kiekį nestruktūruotų duomenų į skaitomą ir lengvesnį formatą. Galite analizuoti duomenis tam tikros svetainės eilučių, objektų ir URL pavidalu. Norėdami išanalizuoti tam tikrą URL „JavaScript“, naudokite „ URL () “ konstruktorius. Tai sukurs naują URL objektą su priegloba, kelio pavadinimu, paieškos maiša ir maišos ypatybėmis.
Šis įrašas parodys URL analizavimo metodą į pagrindinio kompiuterio pavadinimą ir kelią „JavaScript“.
URL (žiniatinklio adreso) analizavimas į pagrindinio kompiuterio pavadinimą ir kelią „JavaScript“.
Norėdami išanalizuoti URL į pagrindinio kompiuterio pavadinimą ir kelią „JavaScript“, naudokite dabartinio puslapio URL naudodami „ window.location.href ' nuosavybė. Be to, konkretų URL taip pat galima išanalizuoti naudojant „ URL () “ metodas.
Norėdami gauti praktinių pasekmių, peržiūrėkite pateiktus pavyzdžius:
1 pavyzdys: išanalizuoti dabartinio puslapio URL į pagrindinio kompiuterio pavadinimą ir kelią
Dabartinio puslapio URL galite išanalizuoti į pagrindinio kompiuterio pavadinimą ir kelią „JavaScript“. Norėdami tai padaryti, naudokite šį kodą HTML dalyje:
- Pridėti ' “ žymą ir priskirkite ID naudodami „ id “ atributas.
- Padarykite mygtuką naudodami „
“ elementą ir iškvieskite „ paspaudus “ įvykis, kad atliktų konkretų įvykį, kai vartotojas spustelėja mygtuką. Be to, kaip šio įvykio reikšmę iškvieskite funkciją:
< mygtukas onclick = 'func()' > Išanalizuoti į URL mygtuką >
< p id = 'id2' > p >
< p id = 'id3' > p >
„JavaScript“ dalyje pasiekite pirmąjį ID naudodami „ getElementById() “ metodą ir nustatykite “ window.location.href “ norėdami išanalizuoti dabartinio puslapio URL:
dokumentas. getElementById ( 'id1' ) . vidinis HTML = langas. vieta . href ;Funkcija apibrėžiama kaip ' func() “, kuris pasiekia antrąjį elementą naudodamas „ id2 “. Taikykite tiesioginį stilių naudodami „ “ HTML žymą ir nustatykite spalvą. Tada naudokite ' window.location.hostname “ nuosavybė, kuri grąžins dabartinio puslapio URL:
funkcija func ( ) {
dokumentas. getElementById ( 'id2' ) . vidinis HTML = ` < h2 stilius = 'spalva: mėlyna;' > Pagrindinio kompiuterio pavadinimas : h2 > ` + langas. vieta . pagrindinio kompiuterio pavadinimas ;
dokumentas. getElementById ( 'id3' ) . vidinis HTML = ` < h2 stilius = 'spalva: mėlyna;' > Kelias : h2 > ` + langas. vieta . kelio pavadinimas ;
}
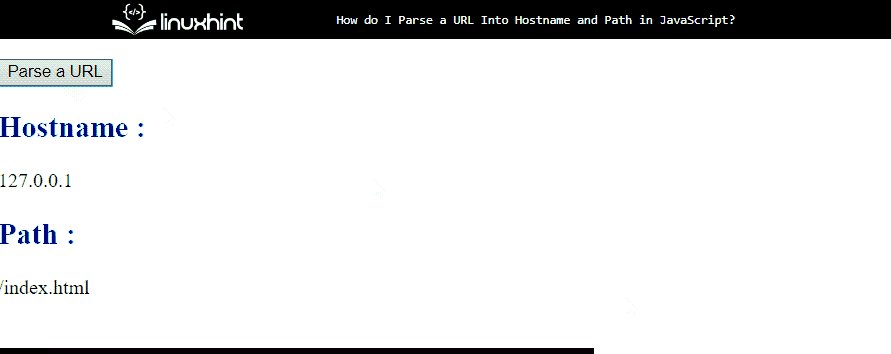
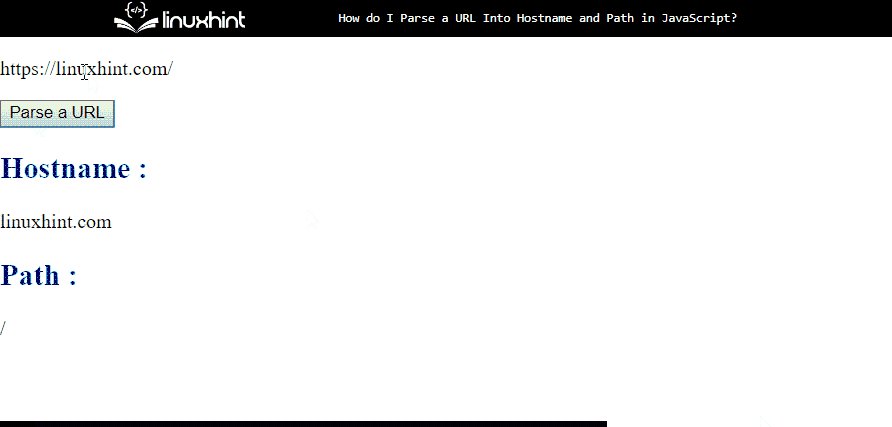
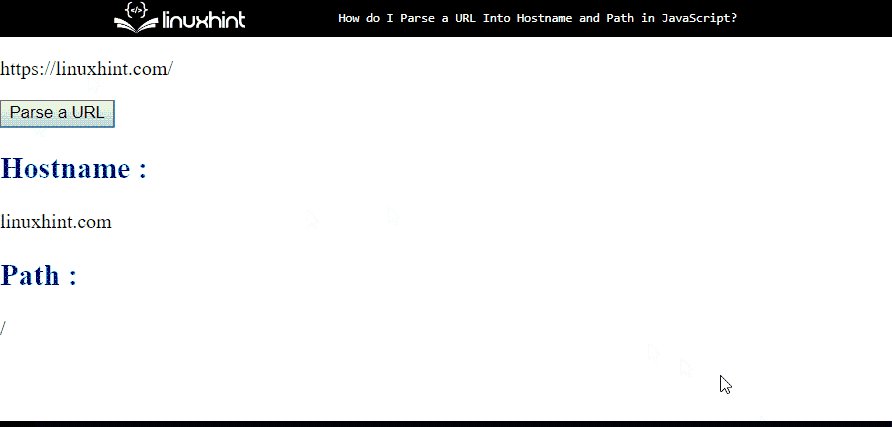
Išvestis
Galima pastebėti, kad spustelėjus mygtuką ekrane rodomas dabartinio puslapio prieglobos pavadinimas ir kelias:

2 pavyzdys: Išanalizuokite URL į pagrindinio kompiuterio pavadinimą ir kelią naudodami URL() metodą
Taip pat galite išanalizuoti URL į pagrindinio kompiuterio pavadinimą ir kelią naudodami „ URL () “ metodas. Norėdami tai padaryti, naudokite aukščiau pateiktą HTML kodą ir pridėkite toliau nurodytą „JavaScript“ kodą. Tuo tikslu inicijuokite objektą ir naudokite „ URL () “ konstruktorių ir perduokite konkretaus puslapio URL kaip argumentą metodui:
buvo mano_url = naujas URL ( „https://linuxhint.com/“ ) ;Pasiekite HTML elementą naudodami jo ID naudodami „ getElementById() “ metodas:
dokumentas. getElementById ( 'id1' ) . vidinis HTML = mano_url ;Sukurkite funkciją su pavadinimu ir pasiekite kitus HTML elementus:
funkcija func ( ) {dokumentas. getElementById ( 'id2' ) . vidinis HTML = ` < h2 stilius = 'spalva: mėlyna;' > Pagrindinio kompiuterio pavadinimas : h2 > ` + mano_url. pagrindinio kompiuterio pavadinimas ;
dokumentas. getElementById ( 'id3' ) . vidinis HTML = ` < h2 stilius = 'spalva: mėlyna;' > Kelias : h2 > ` + mano_url. kelio pavadinimas ;
}
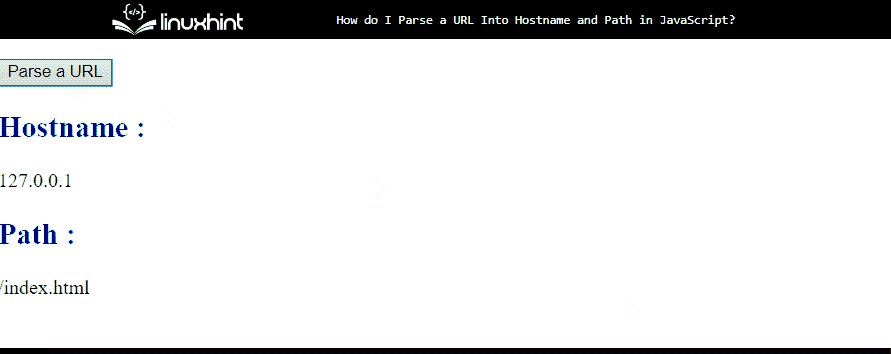
Išvestis

Tai viskas apie URL / žiniatinklio adreso analizavimą į pagrindinio kompiuterio pavadinimą ir kelią „JavaScript“.
Išvada
„JavaScript“ window.location.href “ gali būti naudojamas dabartinio puslapio URL analizei. Be to, konkretų URL taip pat galima išanalizuoti naudojant „ URL () “ metodas. Šioje pamokoje paaiškinta išsami URL (žiniatinklio adreso) analizavimo į pagrindinio kompiuterio pavadinimą ir kelią procedūra skirtingais būdais.