Šiame straipsnyje pateikiama „JavaScript“ sąrašo elemento prieraišo elemento ID gavimo procedūra.
Kaip gauti „JavaScript“ sąrašo elemente esančio prierašo ID?
Elemento ID atributas yra unikalus identifikatorius, kuris gali būti naudojamas manipuliuoti ir naudoti šį elementą „JavaScript“ funkcijoje. Vartotojai gali gauti elementą naudodami jo ID įvairiais būdais. Tačiau gali būti sunku gauti HTML elemento ID. Tačiau gali būti šiek tiek sudėtinga gauti HTML elemento ID atributą.
Panašiai, jei inkaro elementai yra „ sąrašo elementą “, vartotojas negali tiesiogiai iškviesti inkaro elemento ir gauti jo ID, nes sąraše bus keli inkaro elementai. Esant tokiai situacijai, toliau pateikta demonstracija parodo, kaip gauti prierašo elemento ID sąrašo elemente:
< html >
< kūnas >
< div >
< ul id = 'sąrašas' >
< kad >
< a id = 'inkaras1' href = '#' > 1 inkaro elementas < / a >
< / kad >
< kad >
< a id = 'inkaras2' href = '#' > 2 inkaro elementas < / a >
< / kad >
< kad >
< a id = 'inkaras3' href = '#' > 3 inkaro elementas < / a >
< / kad >
< / ul >
< / div >
< p > Spustelėkite toliau esantį mygtuką, kad gautumėte inkaro elementų ID iš aukščiau pateikto sąrašo! < / p >
< mygtuką paspaudus = 'myFunction()' > Gaukite ID < / mygtuką >
< p id = 'šaknis' >< / p >
< scenarijus >
function myFunction() {
let listItems = document.querySelectorAll('#list a[id]');
for (tegul i = 0; i < listItems.length; i++ ) {
leisti id = elementų sąrašas [ i ] . id ;
document.getElementById ( 'šaknis' ) .innerHTML + =
'Inkaro elemento ID' + ( aš + 1 ) + 'yra:' + id + '
';
}
}
< / scenarijus >
< / kūnas >
< / html >
Aukščiau pateikto kodo paaiškinimas yra toks:
- Netvarkingas sąrašas su ID ' sąrašą “ yra sukurtas ir įtrauktas į „ “ žymas.
- Sąrašo elementuose sukuriamos trys inkaro žymos ir pateikiamos ID ' inkaras1 ', ' inkaras2 “ ir „ inkaras3 “ atitinkamai.
- Toliau „ “ elementas yra sukurtas ir jame yra tam tikro teksto turinio.
- Tada mygtuko elementas sukuriamas naudojant „
“ žymas. „ paspaudus() “ mygtuko atributas yra aprūpintas funkcija pavadinimu „ myFunction() “. - Tuščia ' ' elementas su ID ' dėl “ yra sukurtas.
- Toliau, viduje „
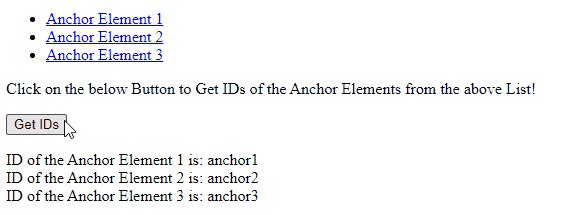
Iš toliau pateiktos išvesties inkaro elementai yra sąraše, o vartotojas gali gauti savo ID spustelėdamas „ Gaukite ID “ mygtuką.

Visa tai susiję su inkaro elementų ID nuskaitymu sąrašo elementuose.
Išvada
Norėdami gauti prieraišo elemento ID sąrašo elemente, įtaisytasis „JavaScript“ document.querySelectorAll() “ metodas gali būti naudojamas. Be to, gautus šių inkaro elementų ID galima atspausdinti tinklalapyje naudojant įmontuotą „JavaScript“ .innerHTML() “ metodas. Šiame straipsnyje pateikiama „JavaScript“ sąrašo elemento prieraišo elemento ID gavimo procedūra.